WEB制作をしていると、画像サイズとの戦いは日々行われます。
とくにモバイルファーストな時代ですので、画像の容量は抑えておききたいですよね。
そこで、私が主に使用している画像圧縮サイトをご紹介します!
Squoosh

Google が開発した、ブラウザ上で画像圧縮ができる WEBアプリです。
Squoosh の読み方は、日本語だと「スクーシュ」になると思います。
ブラウザアプリなので、スマホでも使用可能です。
圧縮率が高く、クオリティを下げてもなかなか劣化しないのが特徴です。
なお、オフラインでも使用することが可能です。
使い方
画像をドラックアンドドロップするだけです。
スマホからだと「select an image」をタップします。

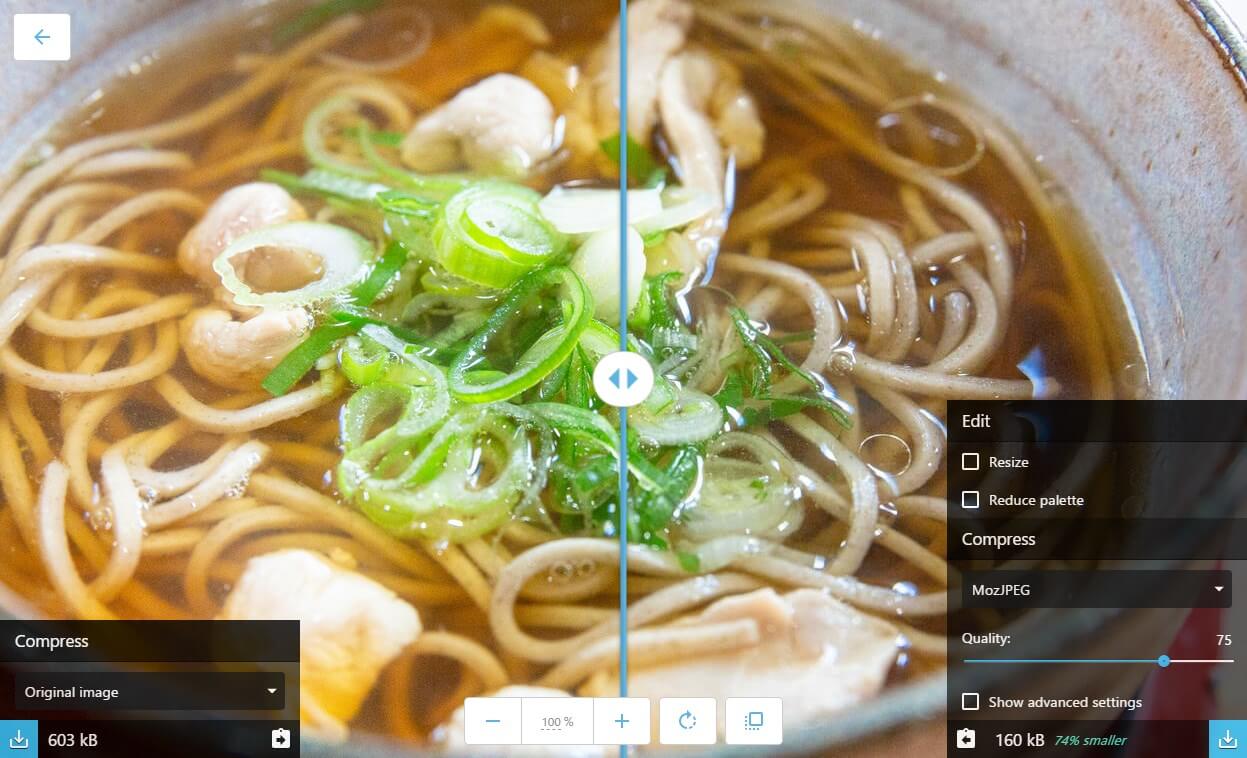
画像を選択できるとプレビュー画面になります。
プレビュー画面では左側にオリジナルの画像、右側に圧縮後の画像が表示され、バーを動かす事で比較することができます。
スマホ版だと上下で表示されます。
特に何も設定しなくても、すでに 74% も圧縮してくれています。
この状態でバーを動かしても、ほとんどの人は差がないように感じると思います。
このまま、右側の青いダウンロードアイコンをクリックすると、603KB の jpg が 160KB に圧縮した状態で保存できます。
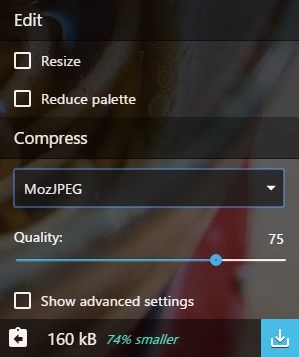
設定変更

Edit では、細かい設定を変更することができます。
- Resize: 画像の大きさを変更可能
- Reduce palette: 色数とディザリングの調整
- Compress: 出力形式
- Quality: 品質
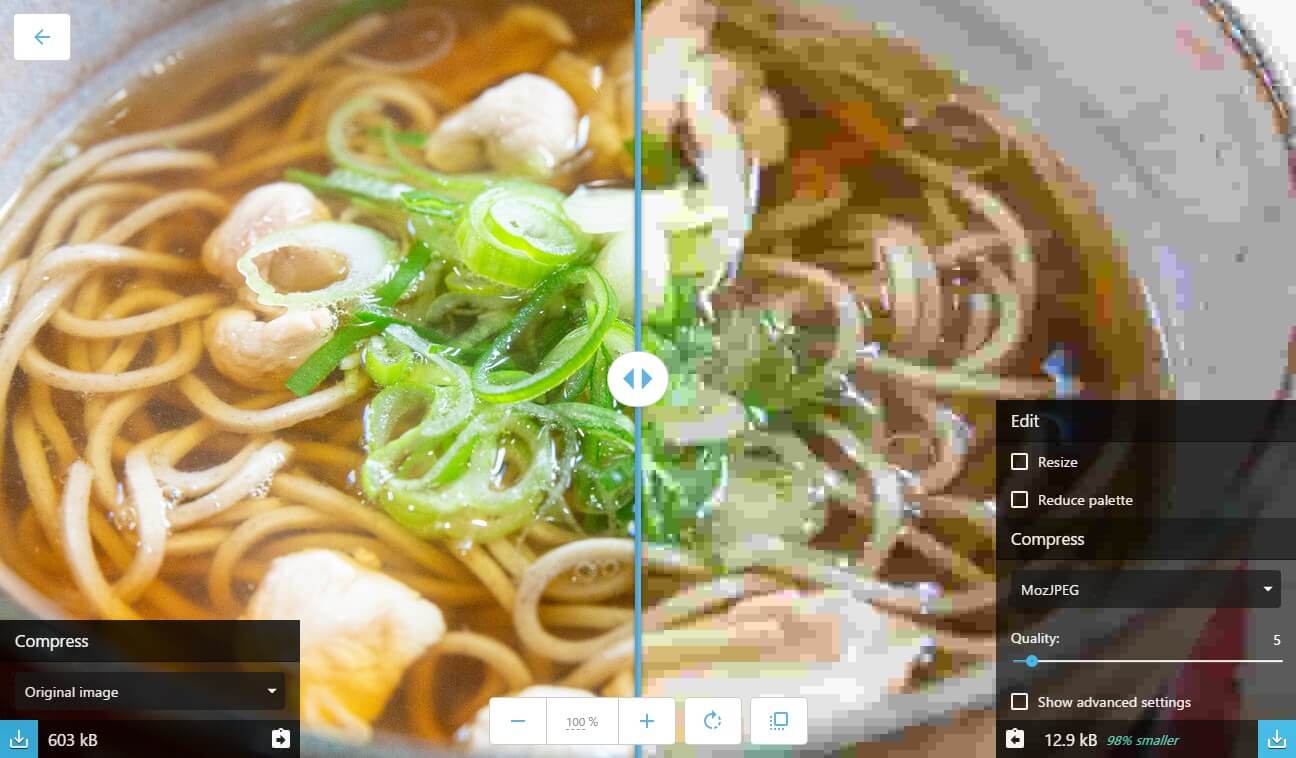
Quality のバーを操作すると、目に見えて画像の質が変化します。

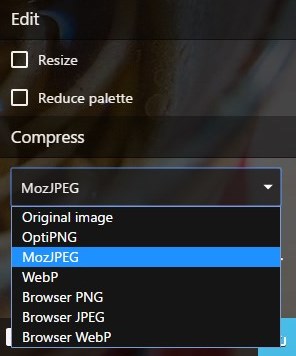
出力形式

選択できる出力形式は以下の通りです。
- OptiPNG
- MozJPEG
- WebP
- Browser PNG
- Browser JPEG
- Browser WebP
基本的には「MozJPEG」の jpg形式 か、「OptiPNG」の png形式 で良いと思います。
WebP(ウェッピー) は Google が力を入れている新しい画像形式です。
Browser系は従来通りの形式での保存となるので容量が少し上がります。
TinyPMG
まとめ
Squoosh は画像圧縮の決定版とも言えるアプリですが、複数画像の圧縮ができないのだけが難点です。
TinyPMG は複数画像の圧縮に対応しているので、使い分けるのが良さそうですね。
サイト制作でバナーなどを作った後は、Squoosh で圧縮してアップロードしてきましょう。