Sass を導入する方法は、本当に色々ありますが、一番ポピュラー(現場でよく使われている)で簡単な方法をまとめておきます。
その方法は Node.js + gulp.js です。
Node.js と gulp.js
めちゃくちゃザックリ簡単に説明すると、WEB制作の一部作業を自動化してくれる「gulp.js」が動作する環境が「Node.js」です。
この自動化の中に今回の目的である「Sass」が含まれます。
Node.jsをインストール

公式サイトから、最新版をダウンロードします。
後はインストーラーの指示に従えばインストール完了です。
コマンドラインを起動してインストール確認
Windows なら コマンドプロンプト
Mac なら ターミナル
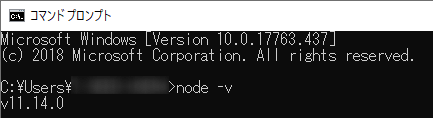
を起動して、node -vと実行してインストールしたバージョンが表示されれば成功です。

設定ファイル(package.json)の作成
デスクトップなどにフォルダを作ります。
今回は「project」という名前のフォルダを作ったという前提で進めていきます。
Projectフォルダ内でコマンドラインを起動します。
Windows なら Shift + 右クリック でメニュー内に「コマンドプロンプト」または「PowerShell」で開くメニューを選択します。
Mac なら システム環境設定 → キーボード → ショートカット → サービスの「ファイルとフォルダ」内に「フォルダに新規ターミナル」という項目があるのでチェックを入れ、フォルダを右クリックすれば「フォルダに新規ターミナル」が選択できます。
Projectフォルダ内でコマンドラインを開いてnpm init -yを実行すると、「package.json」という設定ファイルが生成されます。
今後、このファイルに Node.js でインストールした情報が追記されていきます。
gulp.js のインストール
引き続きProjectフォルダ内のコマンドラインでnpm install -D gulpを実行します。
これで gulp.js のインストールは完了です。
Sass のインストール
gulp で Sass を使用する場合、「gulp-sass」のプラグインを使用するのが一般的です。npm install -D gulp gulp-sassを実行すると、インストール完了です。


