皆さんはデザインを作成する時にどんなソフトを使っていますか?
PhotoshopやIllustratorなど様々なソフトがありますが、昨今のWEB業界ではAdobe XDが話題ですよね。
Adobe XDは無料で、誰でも簡単に使えるデザインソフト。
Adobe XD以外のソフトを使っているWEBデザイナーさん以外にも、普段デザインをしないエンジニアの方や、ワードなどで資料を作成している方にも簡単に使用でき、便利な機能も多いです。
今回はそんな皆さんにAdobe XDの特徴から操作方法まで、すぐにマスターしてもらうために解説していきます!
Adobe XDをオススメする便利な機能
その1 URL1つで複数の人とデザインを共有できる。
皆さんはクライアントさんや他のデザイナー、ディレクターさんなどに自分が作成したデザインを共有したいと思った時にどうしていますか?
中にはPDFファイルを作成し、メールなどで送っている方も多いかもしれません。
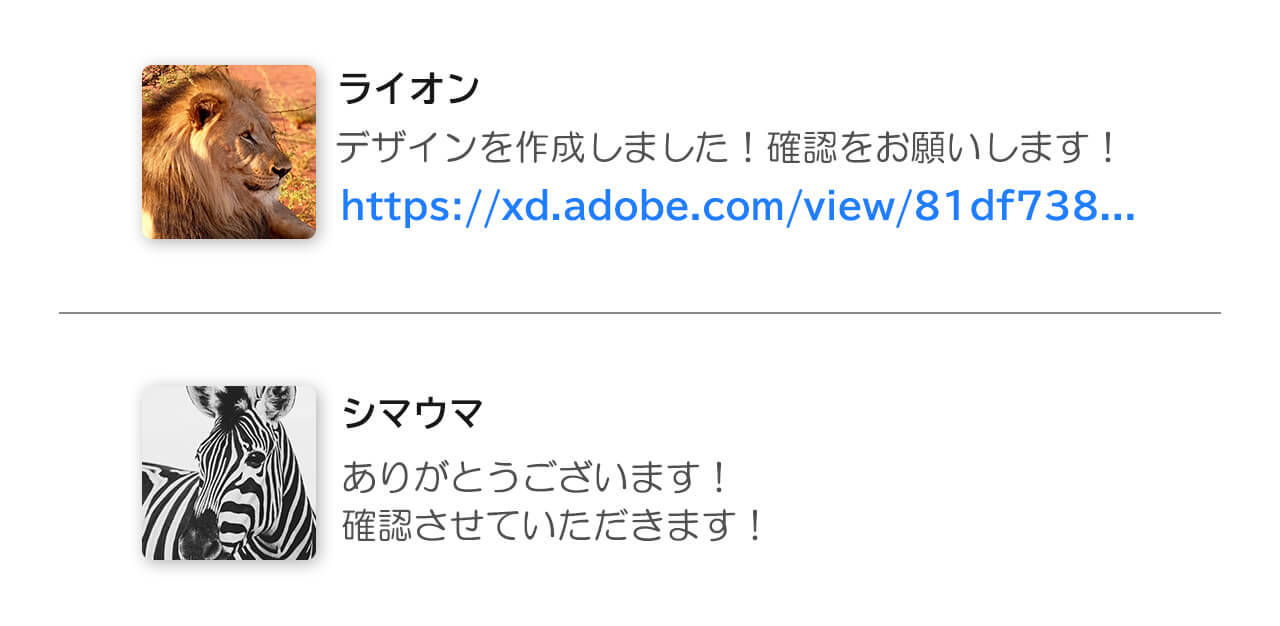
Adobe XDでは作成したデザインからURLを発行し、誰でもブラウザからデザインを確認することが出来ます。
また、デザインを修正する度にファイルを更新すると、既に発行した同じURLでも修正が反映された内容を確認することが出来ます。
修正の度にPDFなどのファイルを用意しなくていいのはとても楽ですよね。
また簡単な表などを作って他の人に見てもらいたい!と思った時でもURL一つで共有できるので、普段デザインをしない人にとってもAdobe XDはオススメです。

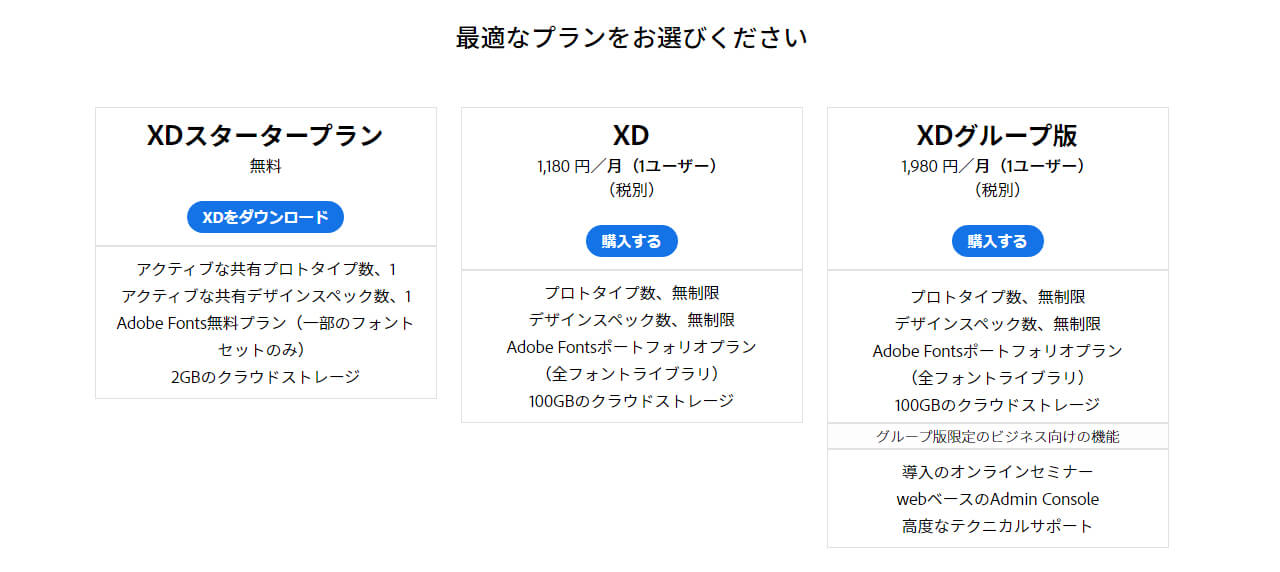
その2 誰でも無料で使える。
「無料ってことは何か制限があるんじゃない?」って思いますよね。
Adobe XDの無料版は他人とデザインを共有するためのURLの発行が一つまでという制限があります。
しかし過去に発行したURLを破棄すれば新しく発行することができますし、ずっと残しておきたい場合はPDFなどのファイルも作成できます。
ちょっとしたグラフや簡単なワイヤーフレームなどを他人と共有したい時などにも大いに役立ちますよ。

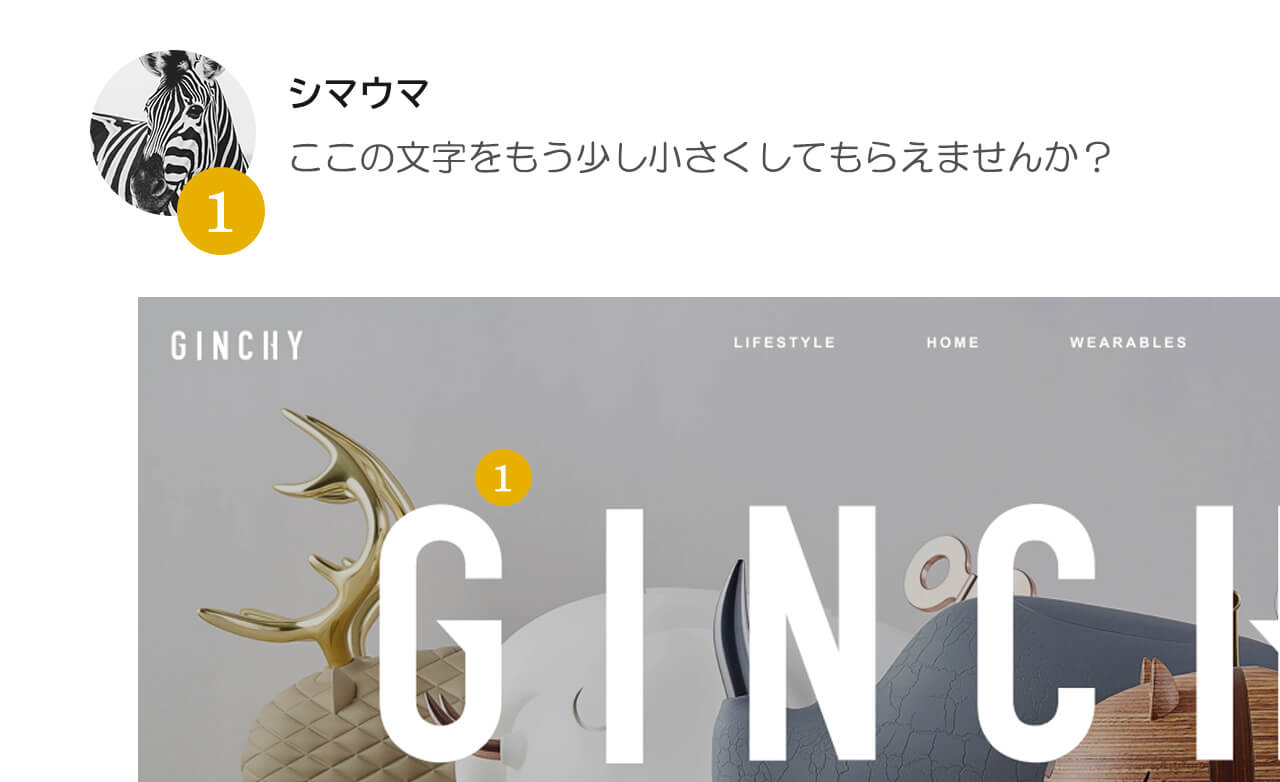
その3 デザインの好きな箇所にコメントをつけて皆で共有できる。
「ここの幅をもう少し広げてほしい」、「ここのボタンの色を変えてほしい」など、誰でも細かい位置にピンを指してコメントを残すことが出来ます。
修正してほしい位置を細かく指定出来るのはデザインを見てもらう人にとっても説明しやすくていいですよね。

その4 クリックアクションやホバーアクションなど、アニメーションも作成できる。
今までWEBサイトの動きを説明したいと思った時は、別途レイヤーを用意したり、PDFを作成していたと思います。
Adobe XDではページの遷移やクリック、ホバーなどアクションなども簡単に作成し、URLを発行した人にブラウザから確認してもらうことが出来るので、より直感的にアニメーションを相手に伝える事ができます。

その5 Webサイトを構築するコードをエンジニアさんと共有できる。
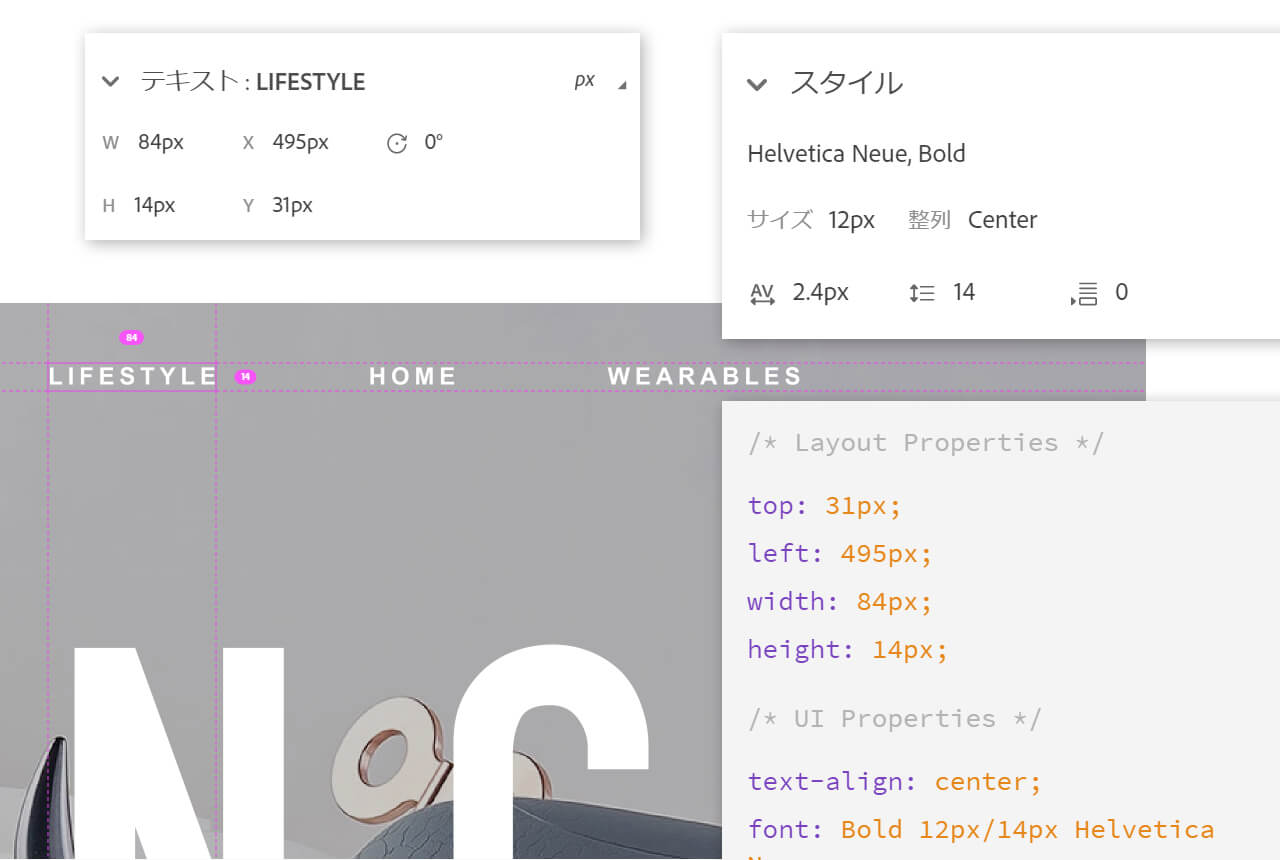
Adobe XDではデザインスペックを共有することによって、開発者にアイコンの間隔、幅や高さ、色のカラーコードなどの様々な情報を提供できます。
見出しや文章などのテキストも1クリックでコピーできるため、開発者の作業スピードが格段に上がります。

まとめ
いかがでしたでしょうか?
今回はAdobe XDの特徴や便利な機能について説明をさせていただきました。
Adobe製品は毎月お金がかかるイメージがあると思いますが、Adobe XDは誰でも無料でダウンロード出来ます。
便利な機能も頻繁にアップデートされており、今後どんどん進化していくので、皆さんも簡単なデザインを人に見せたいと思った時は、こちらからダウンロード出来るので是非使ってみてください!
次回の講座では画面の見方から基礎的な機能などを詳しく説明していきます!