Adobe XDを初めて使う人のために、今回は初心者向けに実際に画面の見方や便利な機能などを紹介していきたいと思います!
前回の講座ではデザインの共有やアニメーションなど、Adobe XDをオススメする理由をご紹介しているので、「Adobe XDって何?」って人は是非見てください。
画面の見方からアートボードの作成まで
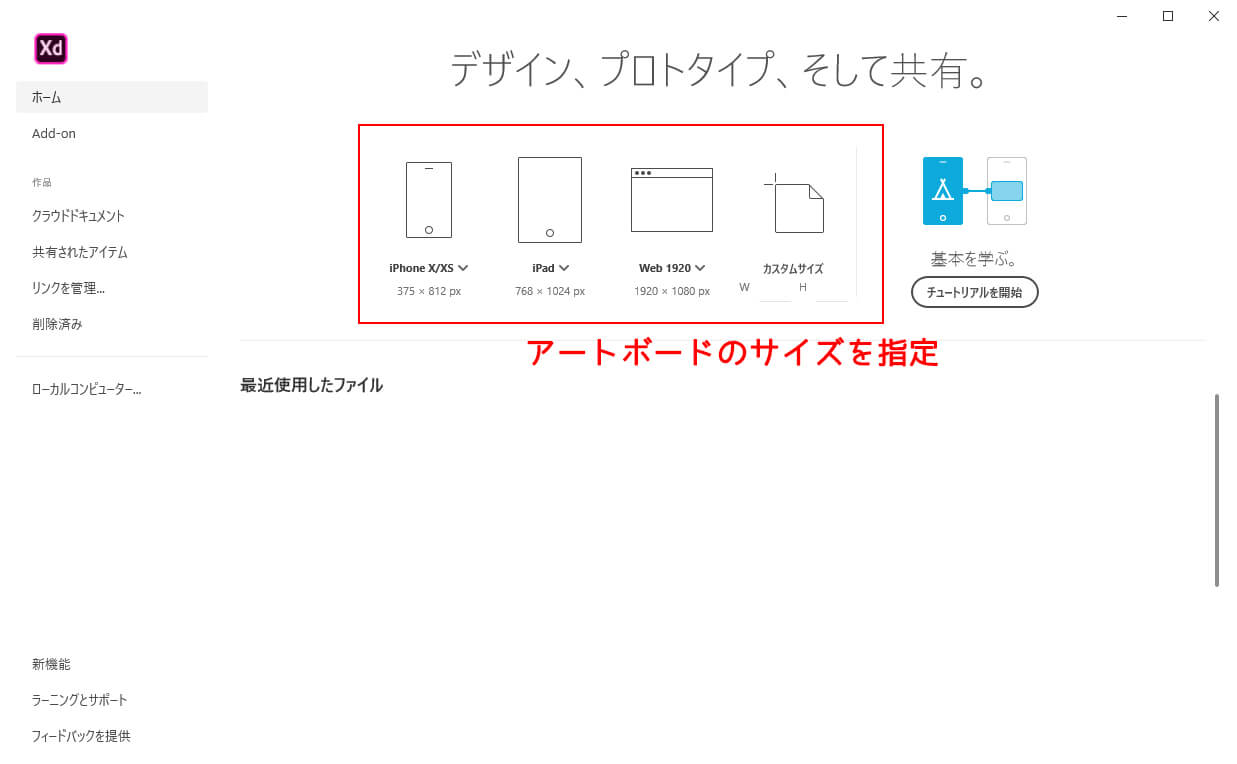
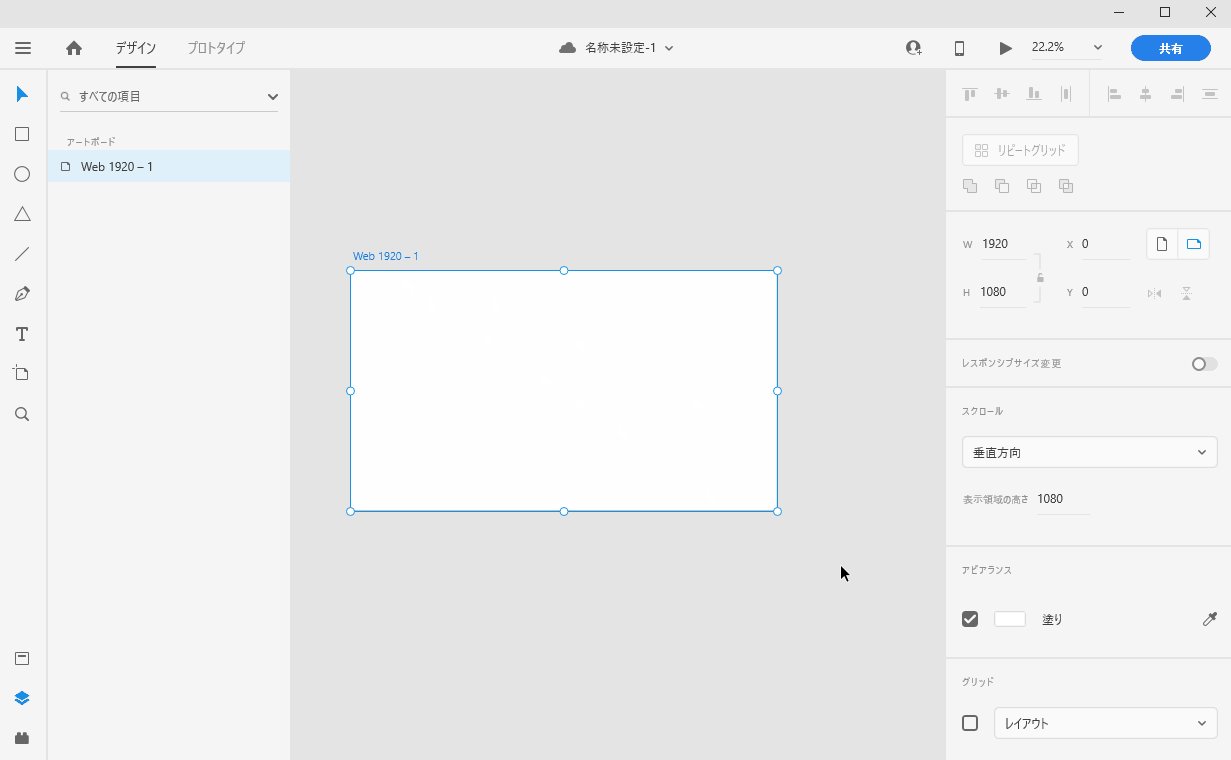
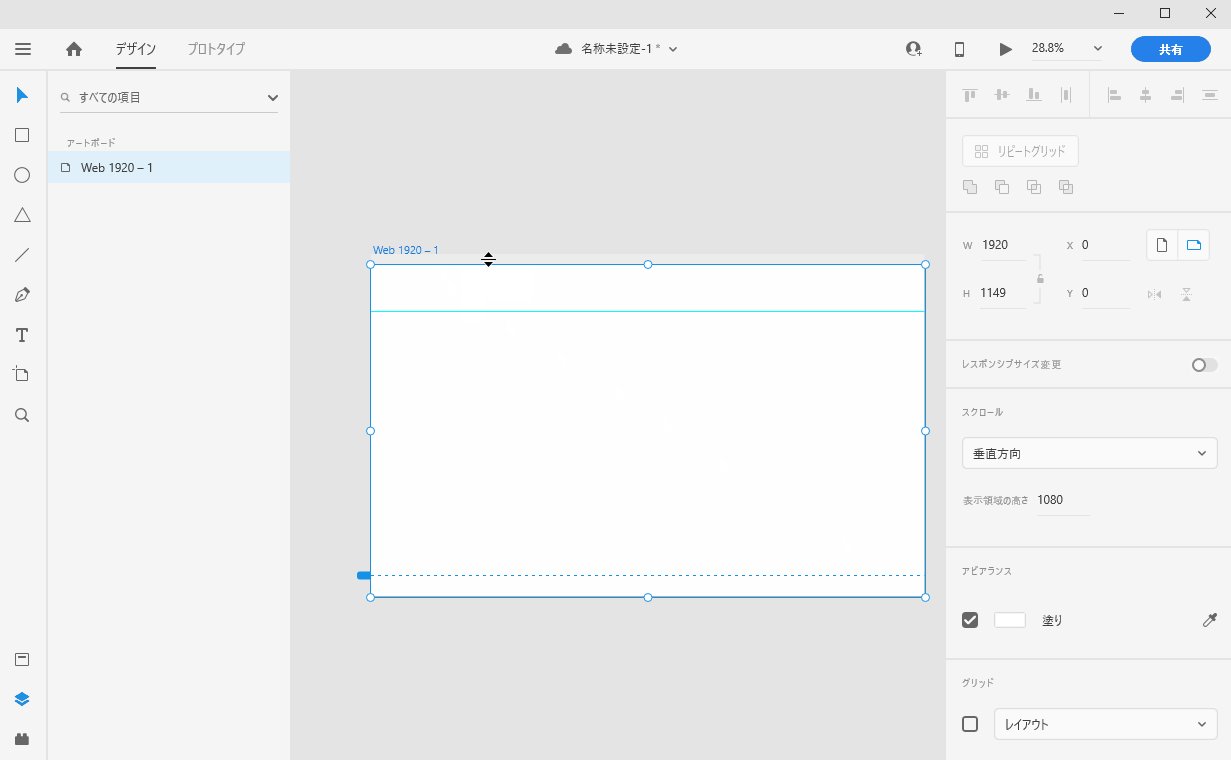
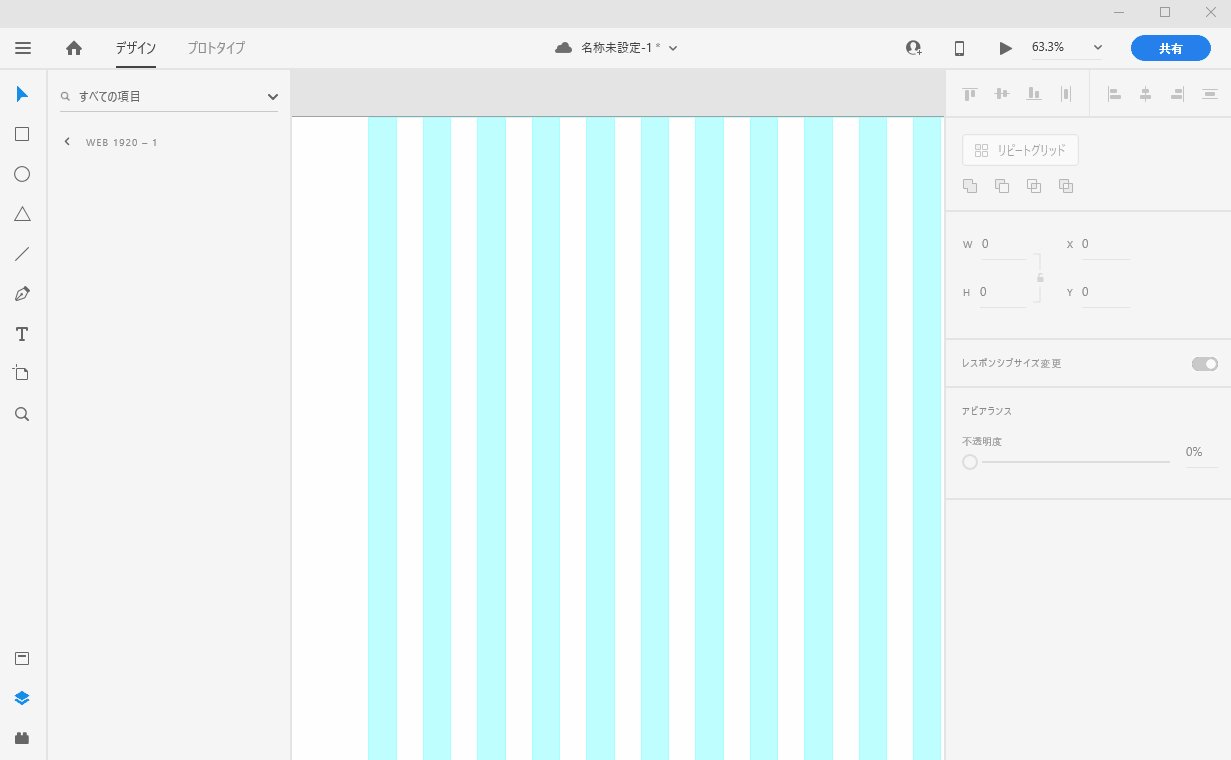
Adobe XDを開いたら以下のような画面が出てくるので、まずはアートボードの大きさを決めましょう。

iPhone、iPad、webの他、カスタマイズで任意の大きさで作成可能です。
また、横の下矢印のマークをクリックするとiPhone6/7/8やiPhone5の大きさなど細かく指定することも出来ます。
今回はWEB(1920px x 1080px)の大きさを選択しました。
Adobe XDの画面の各部位を解説
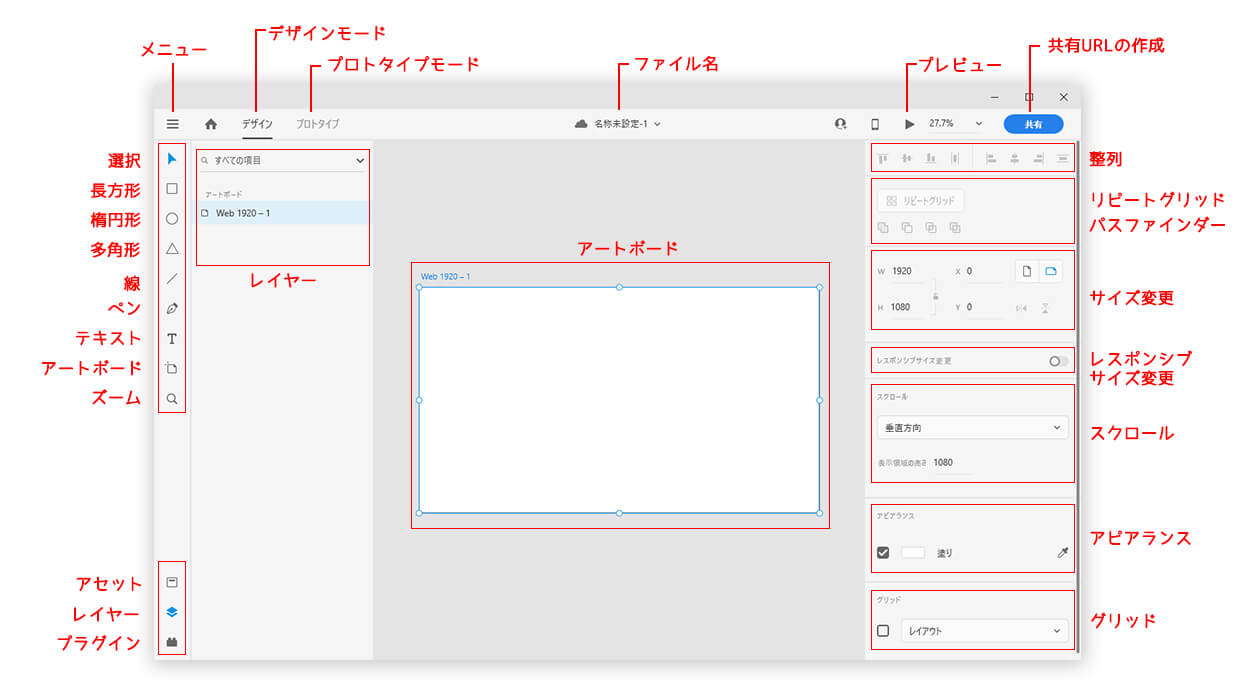
それでは細かくAdobe XDの操作画面を見ていきましょう。
中央のアートボードから、上部、左右のメニューに分かれていますね。

上部メニューでは文字や図形などを作成するデザインモードと、アニメーションを作成するプロトタイプモードの選択から、全画面のプレビューやデザインの共有ボタンなどがあります。
左側のツールバーには図形やテキスト、ペンなど、主にツールの選択を行い、右側のメニューで色や大きさなどのアピアランスの変更を行います。
アートボードの追加と大きさの変更
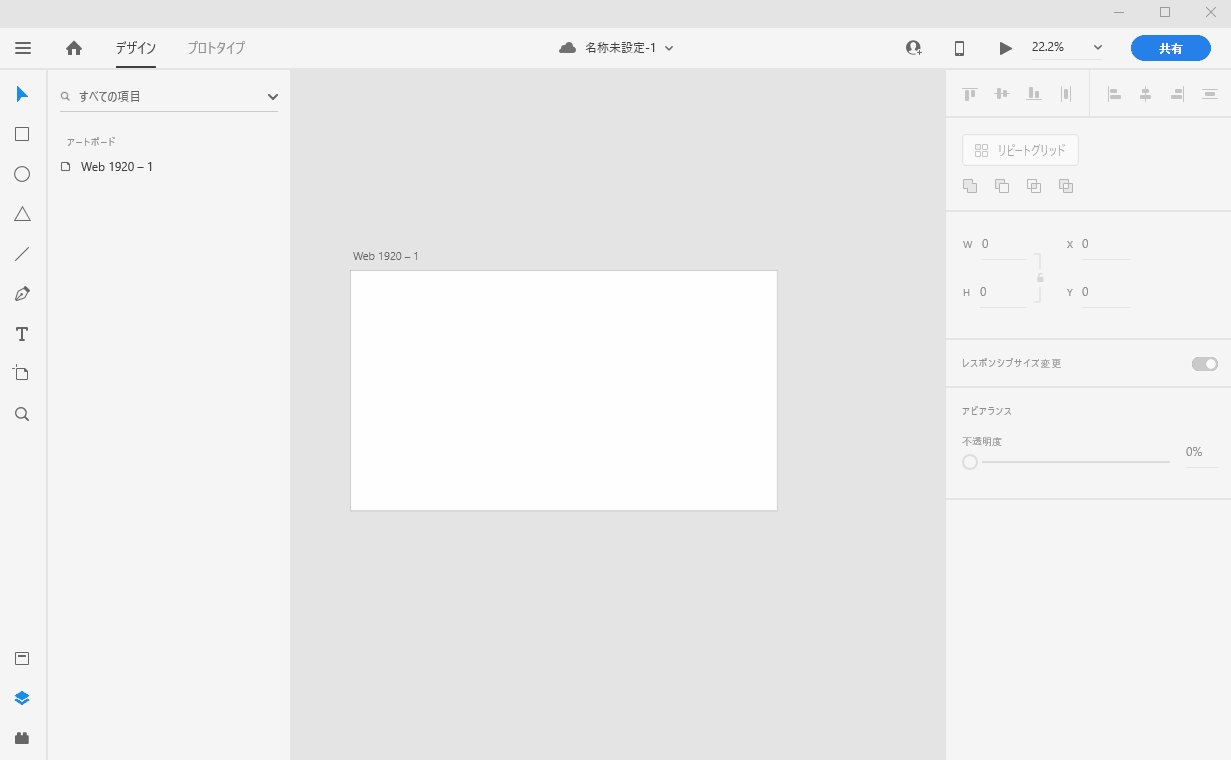
新しくアートボードを作成する場合は左側のツールバーから「アートボード」のアイコンを選択した後、右側のメニューでアートボードの大きさを指定します。

また、アートボードをクリックし選択することで、端をドラッグして自由に大きさを変更できます。

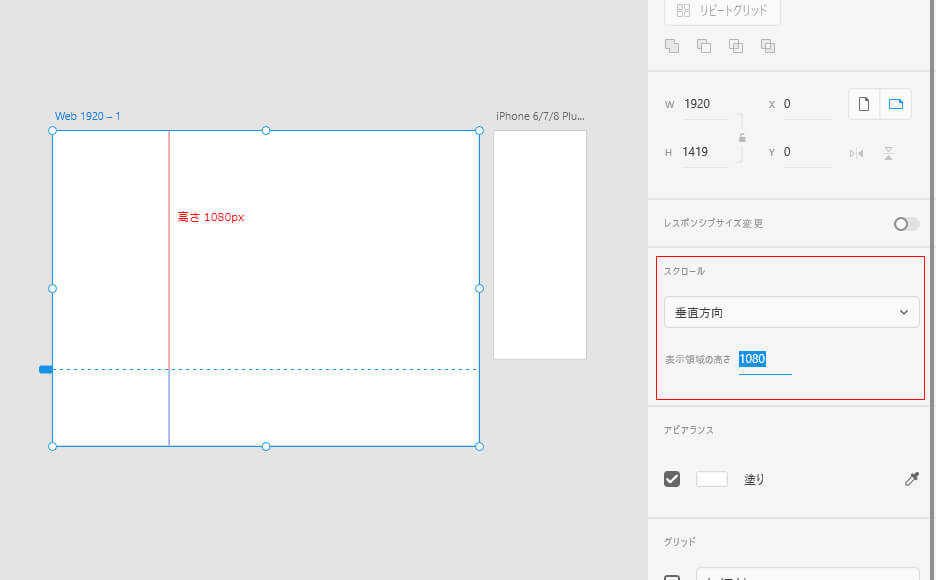
アートボードを下に広げると青い点線が出てきましたか?
これは一画面で見える範囲を表しており、右側のメニューの表示領域の高さを変更することで、指定した高さ以降の部分はスクロールして見えるようになります。
実際に確認したい場合は、上部メニューの右側にあるプレビューボタンでスクロールの具合が確認できます。
アートボードのグリッド作成とガイドの作成
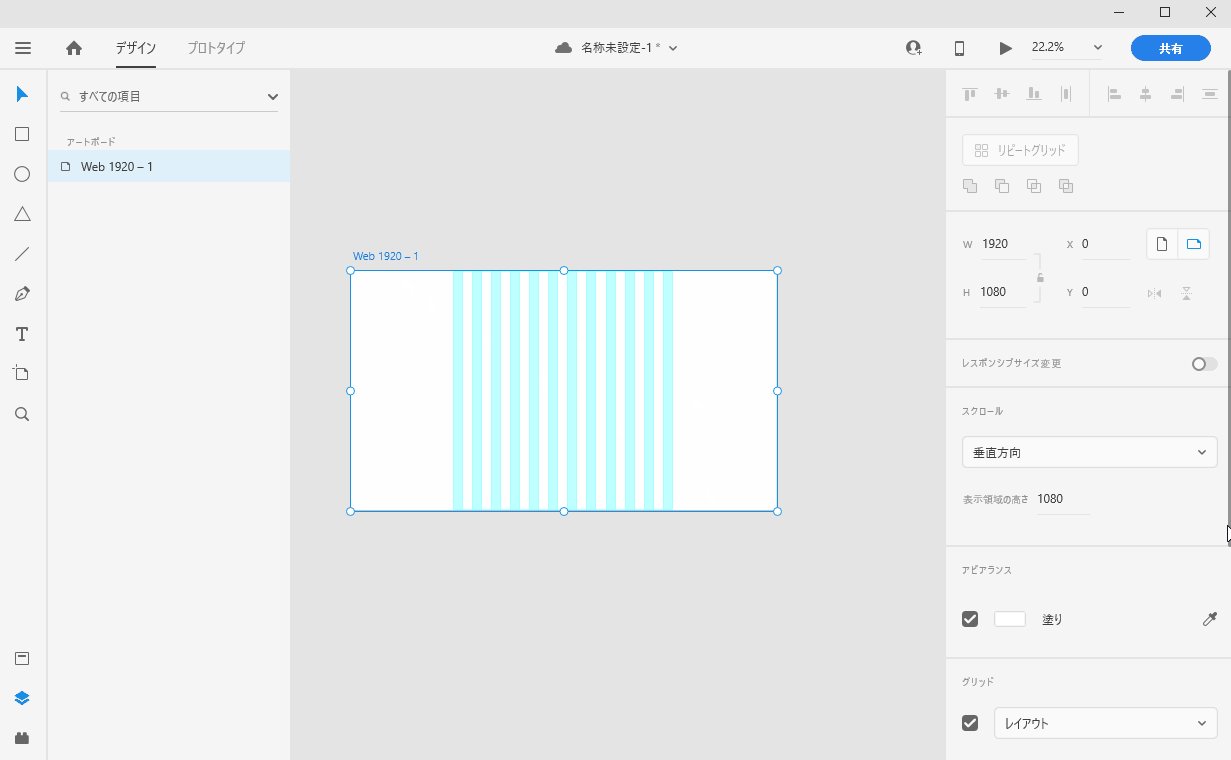
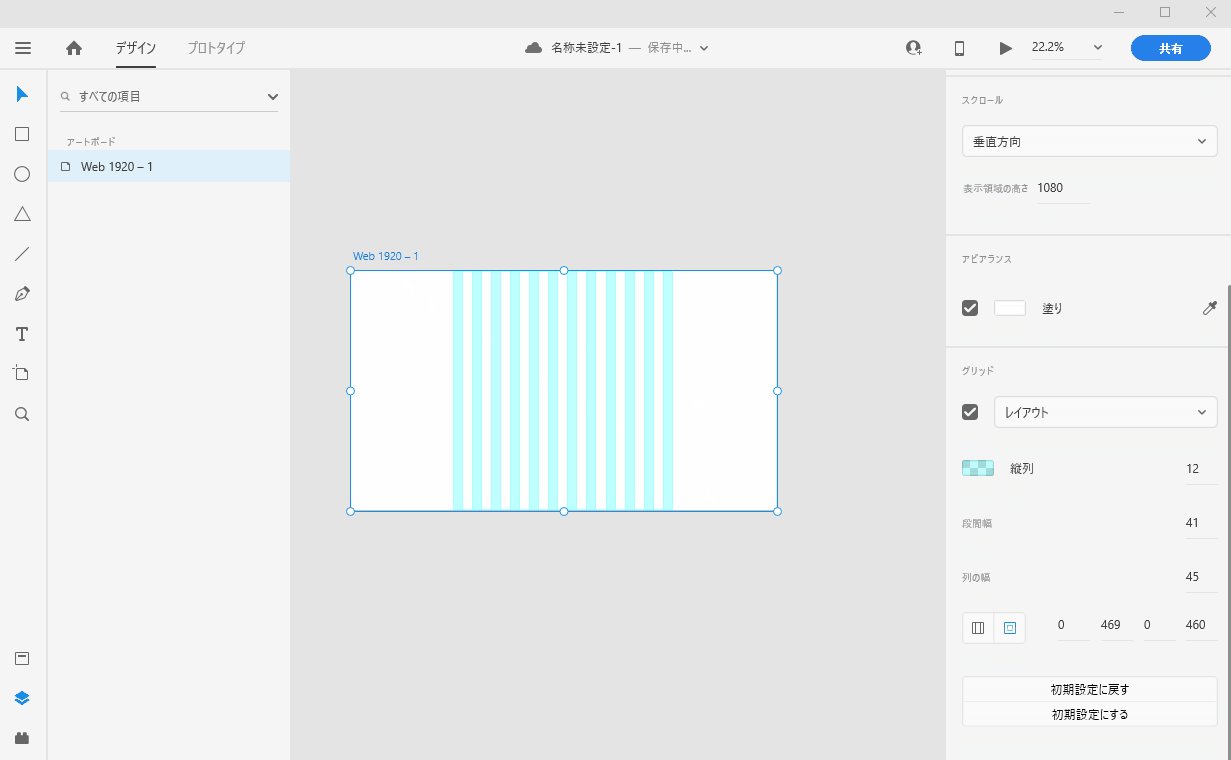
バランスよく文字や画像を配置したい場合はグリッドを使用しましょう。
Adobe XDでは右側のメニューから簡単にグリッドを作成することができ、間隔などの変更も行えます。

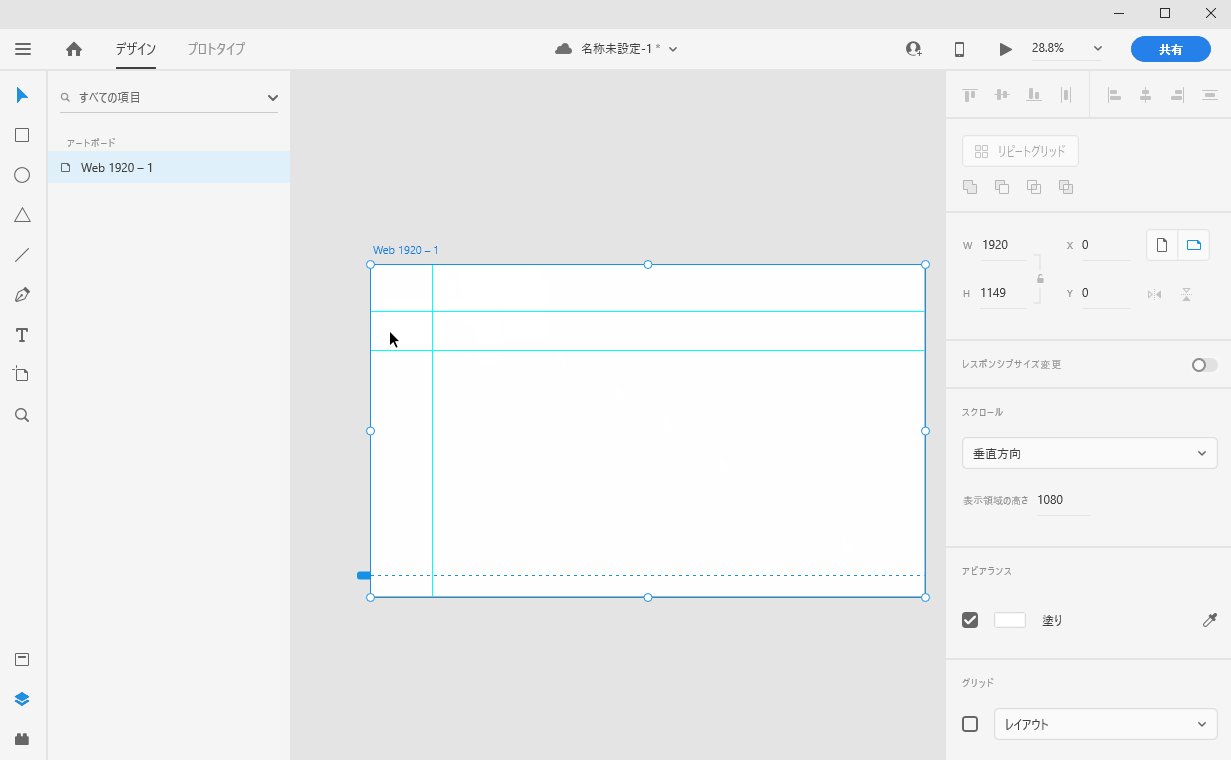
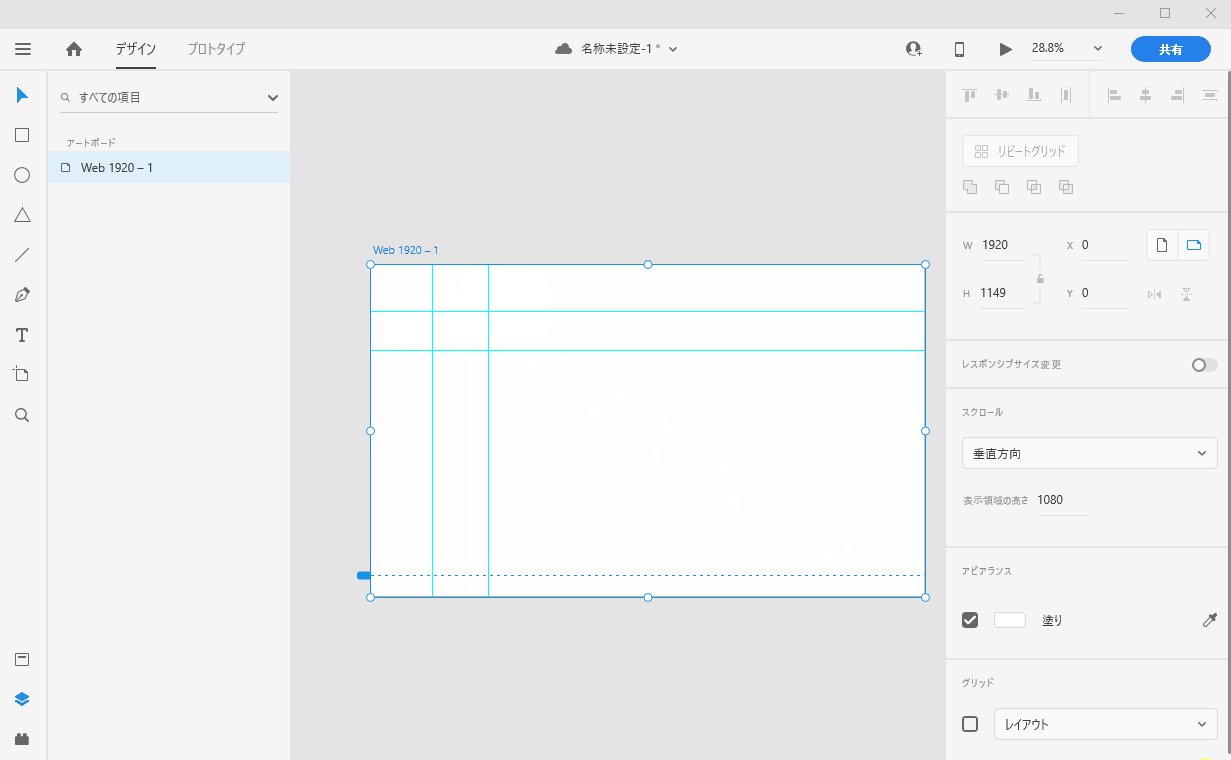
また、以下のようにアートボードの端から内側に向かってドラッグすることでガイドを自由に作成できます。

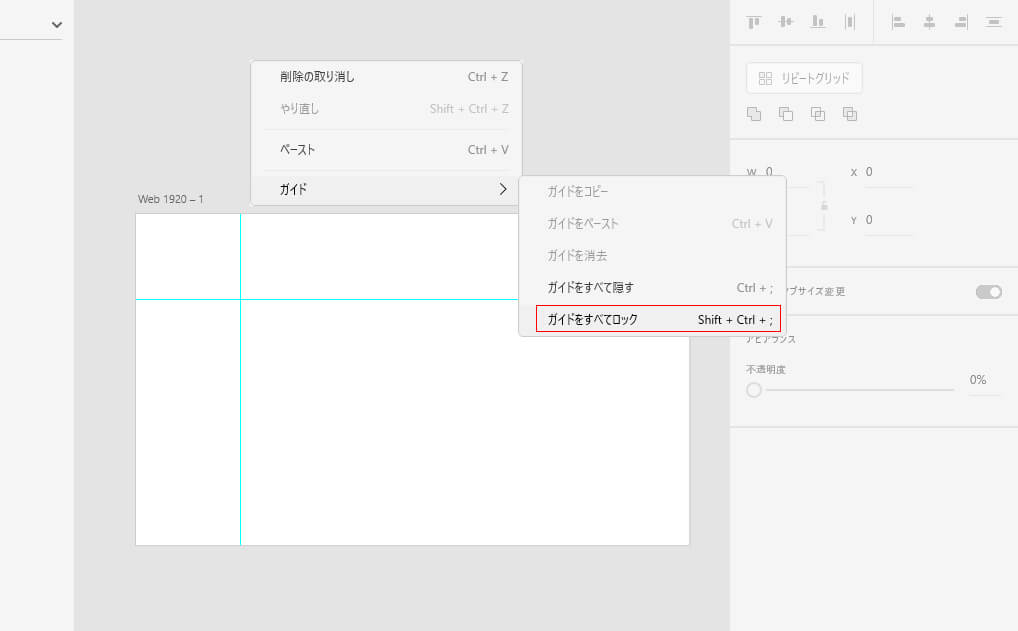
作成したガイドは誤ってクリックすると移動してしまうので、アートボードのどこでもいいので右クリック→ガイド→ガイドをすべてロックを選択して移動しないようにしておきましょう。

以上がアートボードの基礎的な操作になります。
次に画像とテキストを並べて配置していきます
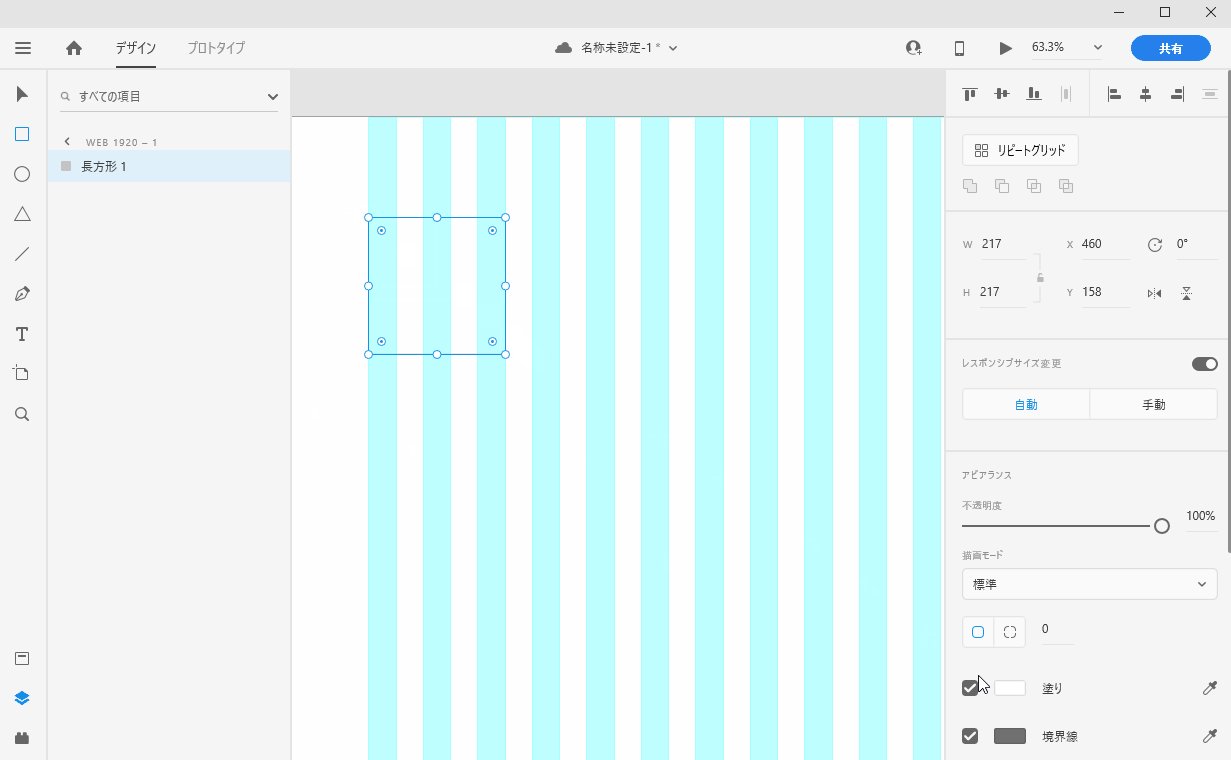
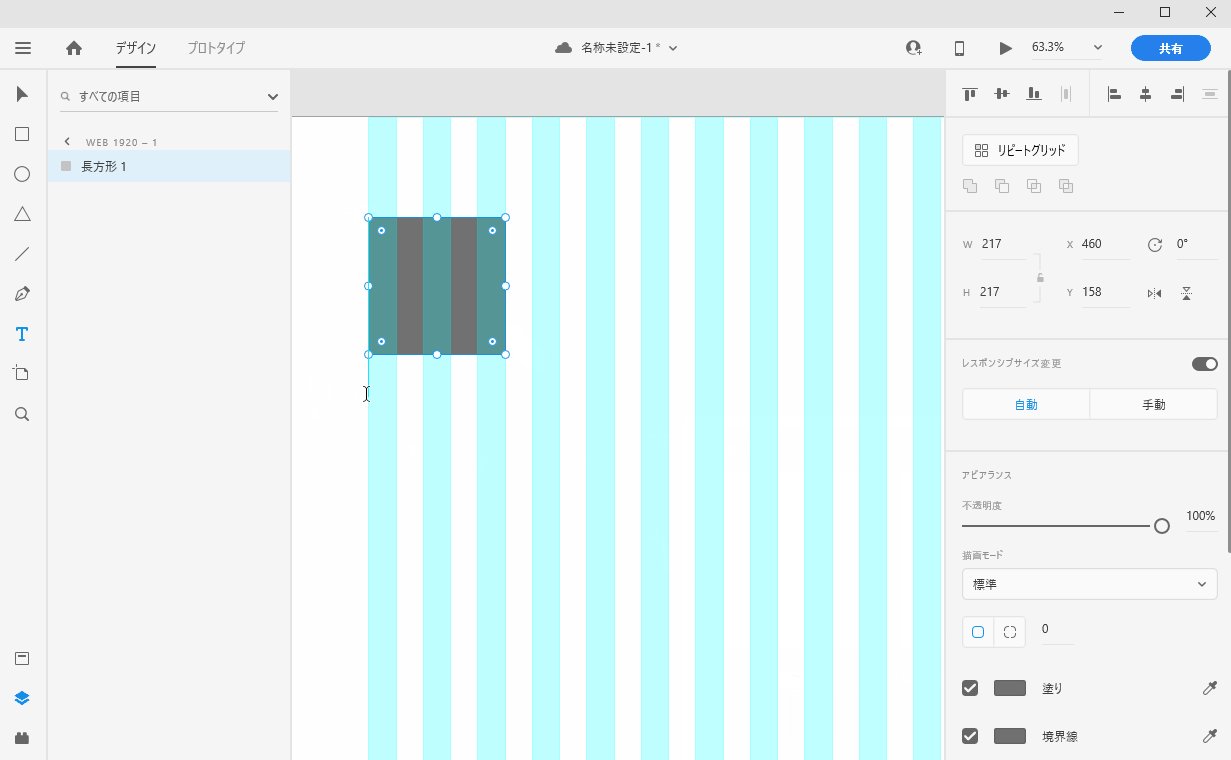
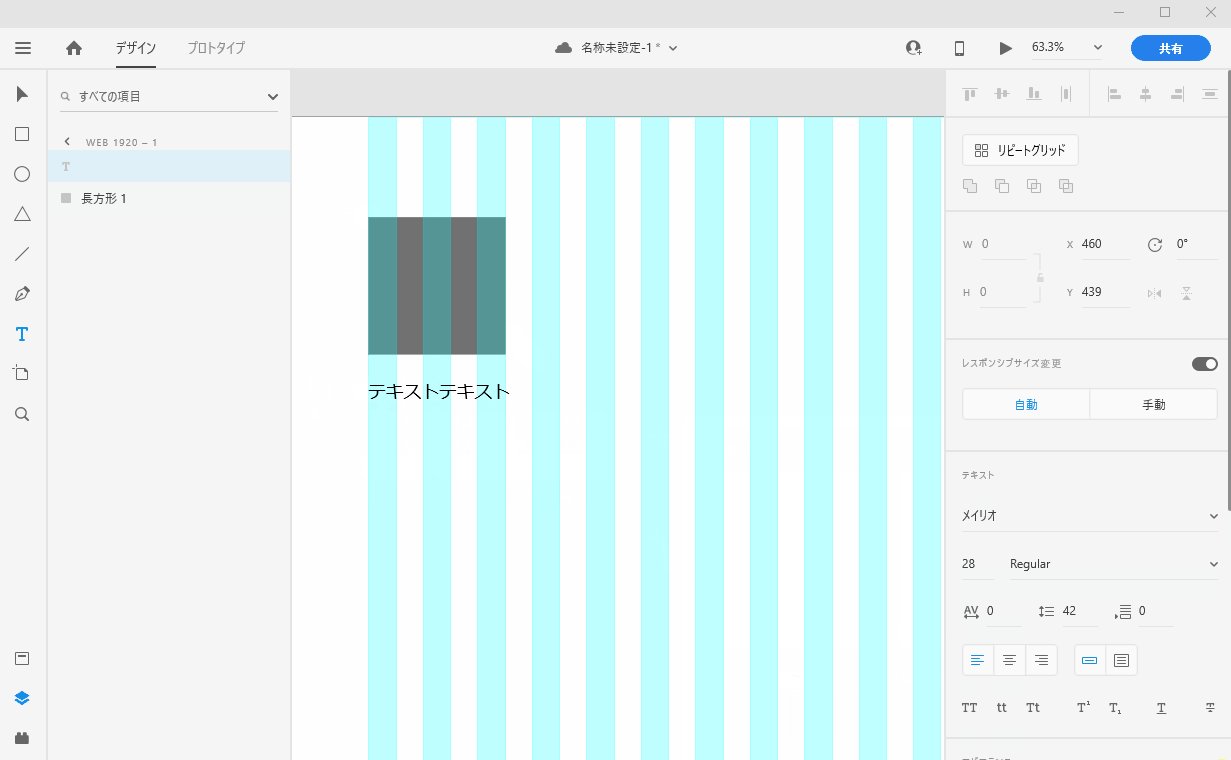
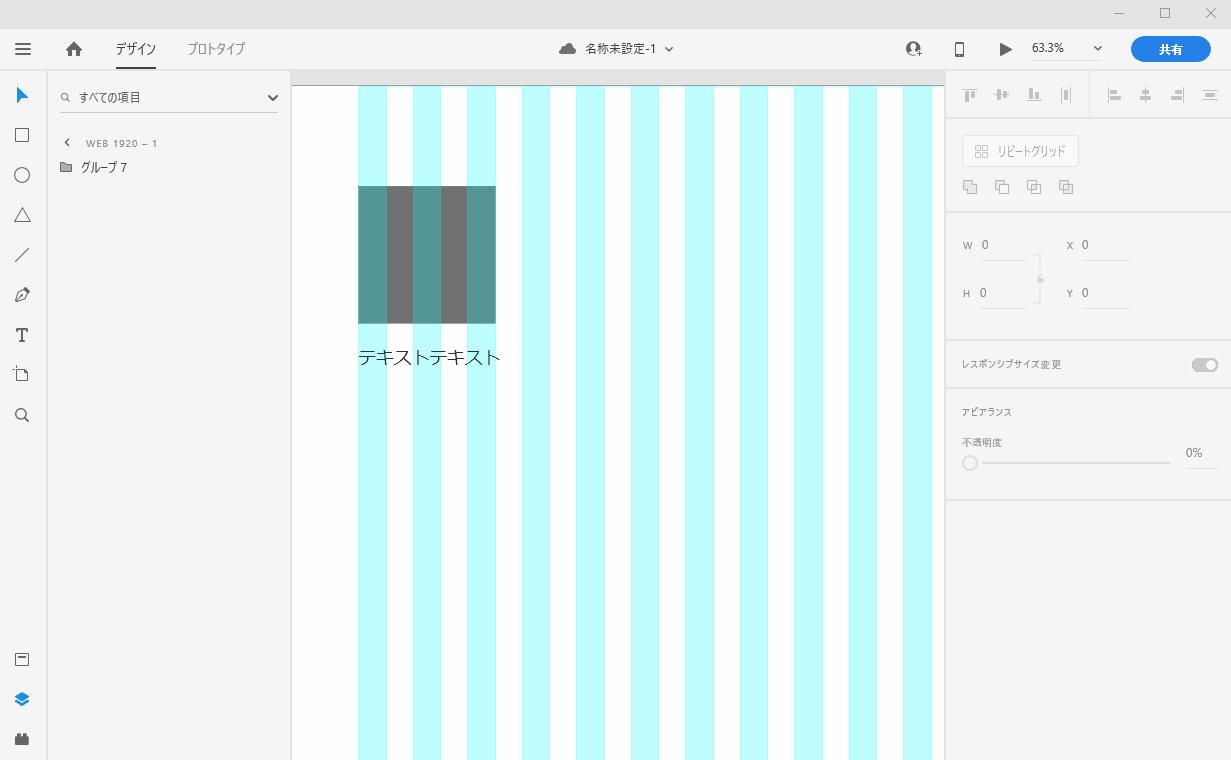
まずは左側メニューから長方形ツールとテキストツールを使いグリッドに合わせて図形と文字を配置してみます。

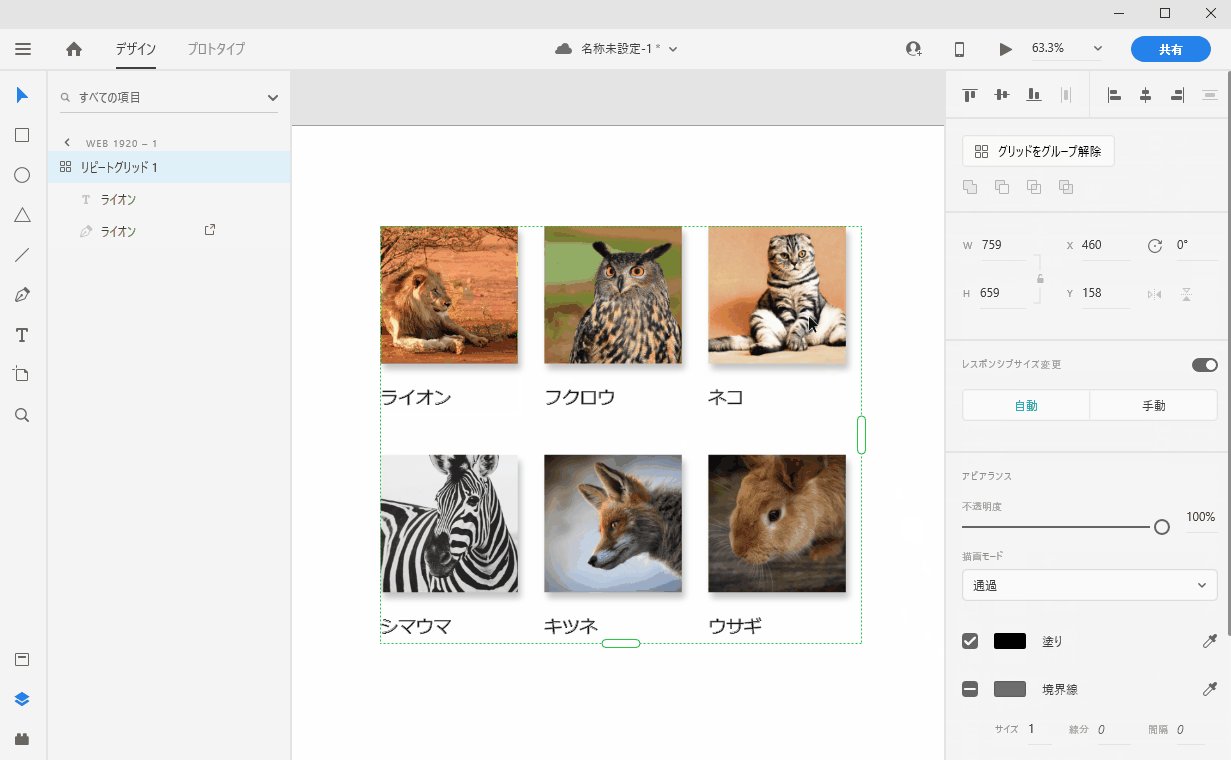
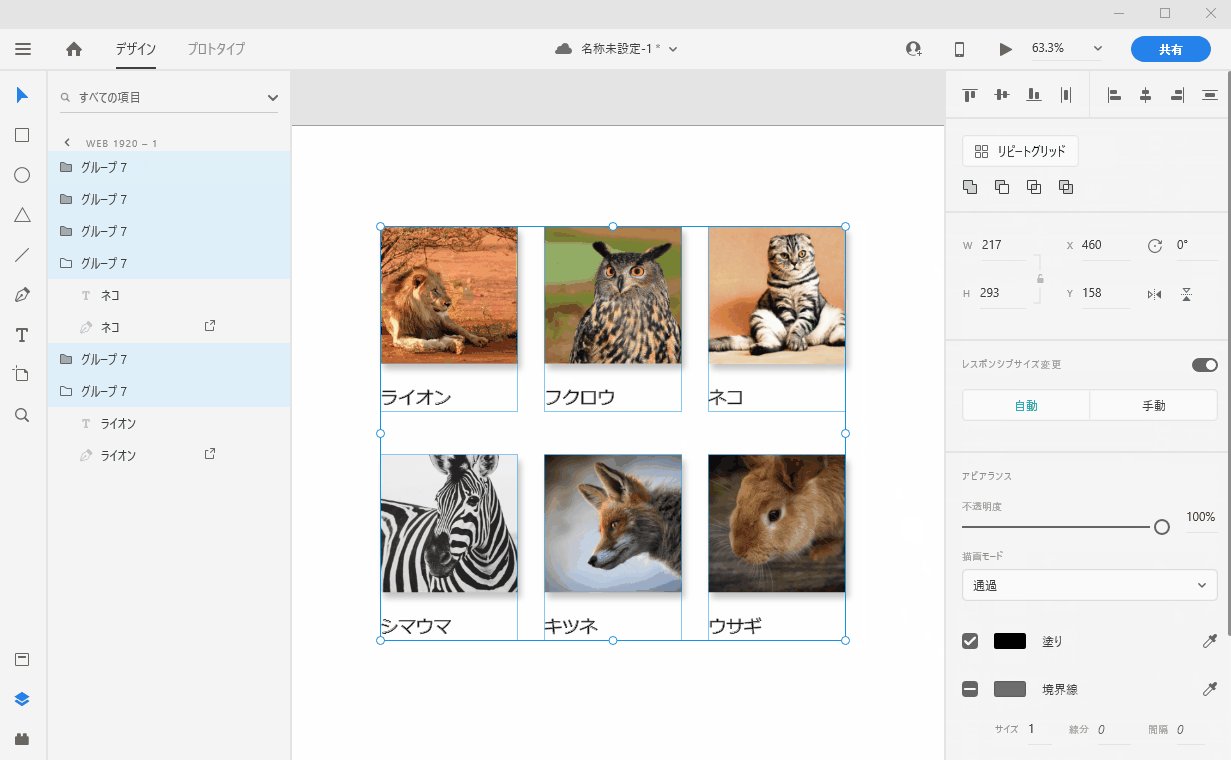
リピートグリッドで等間隔に複製
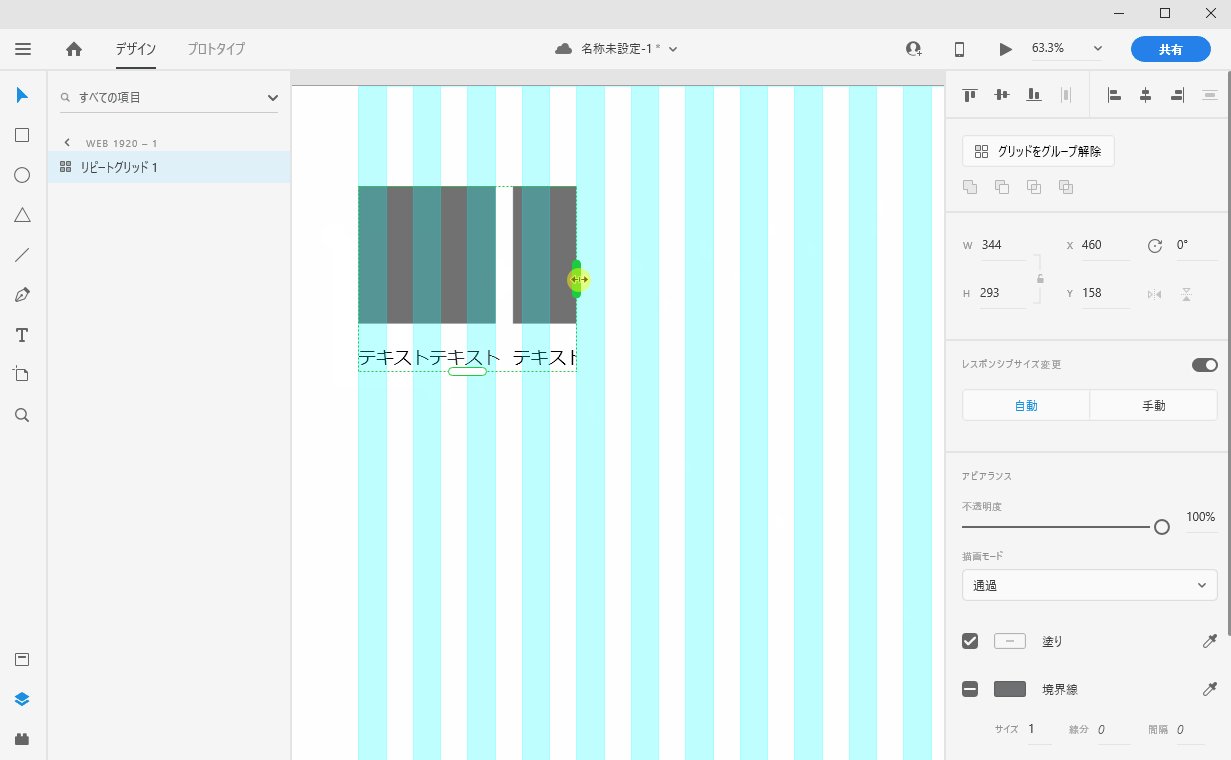
テキストと作成した図形を同時に選択し、リピートグリッドを選択。
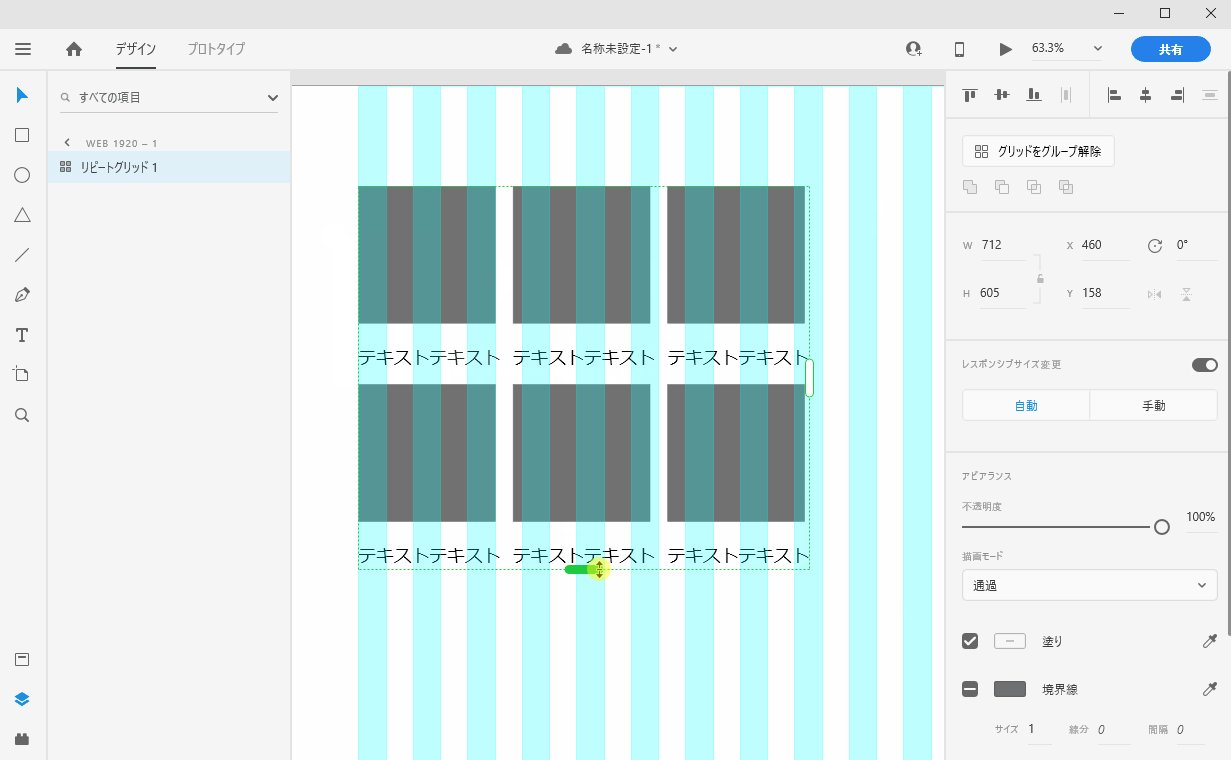
リピートグリッドは選択したオブジェクトを等間隔に複製できます。
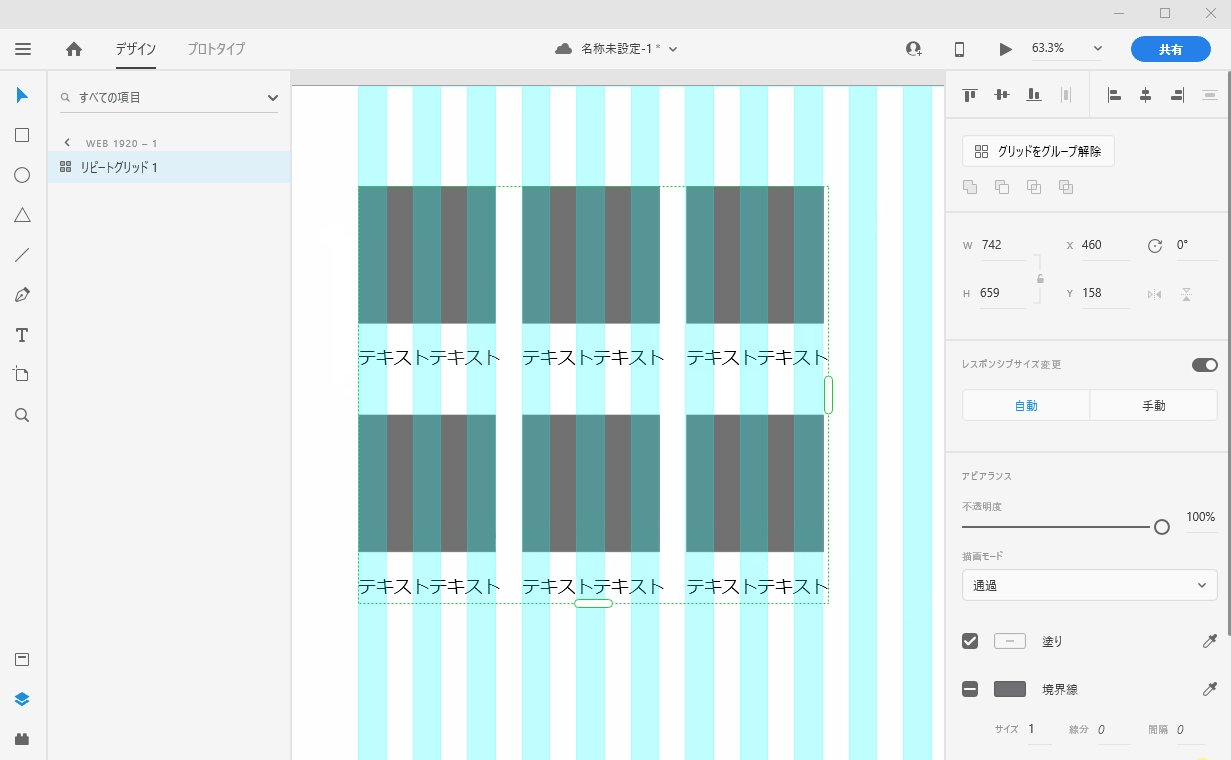
また、間隔はマウスでドラッグすることで自由に変更できます。

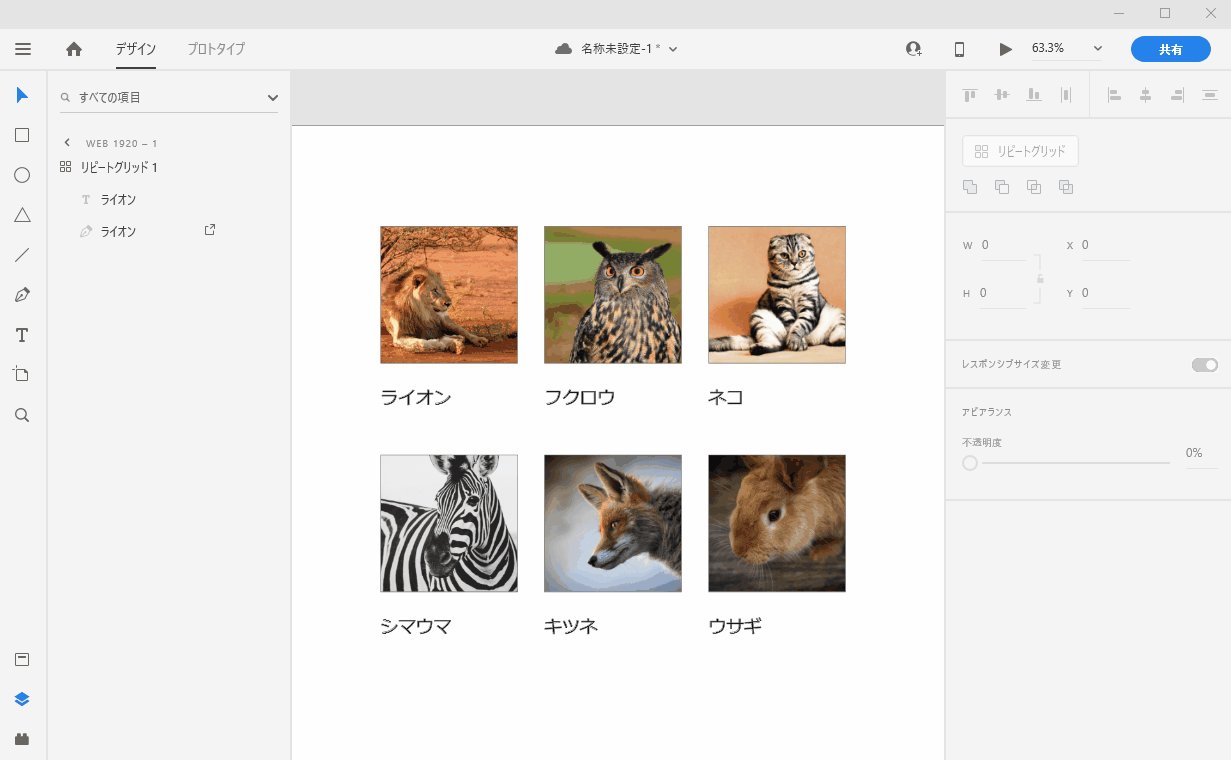
並べた図形から複数の画像を一括変更
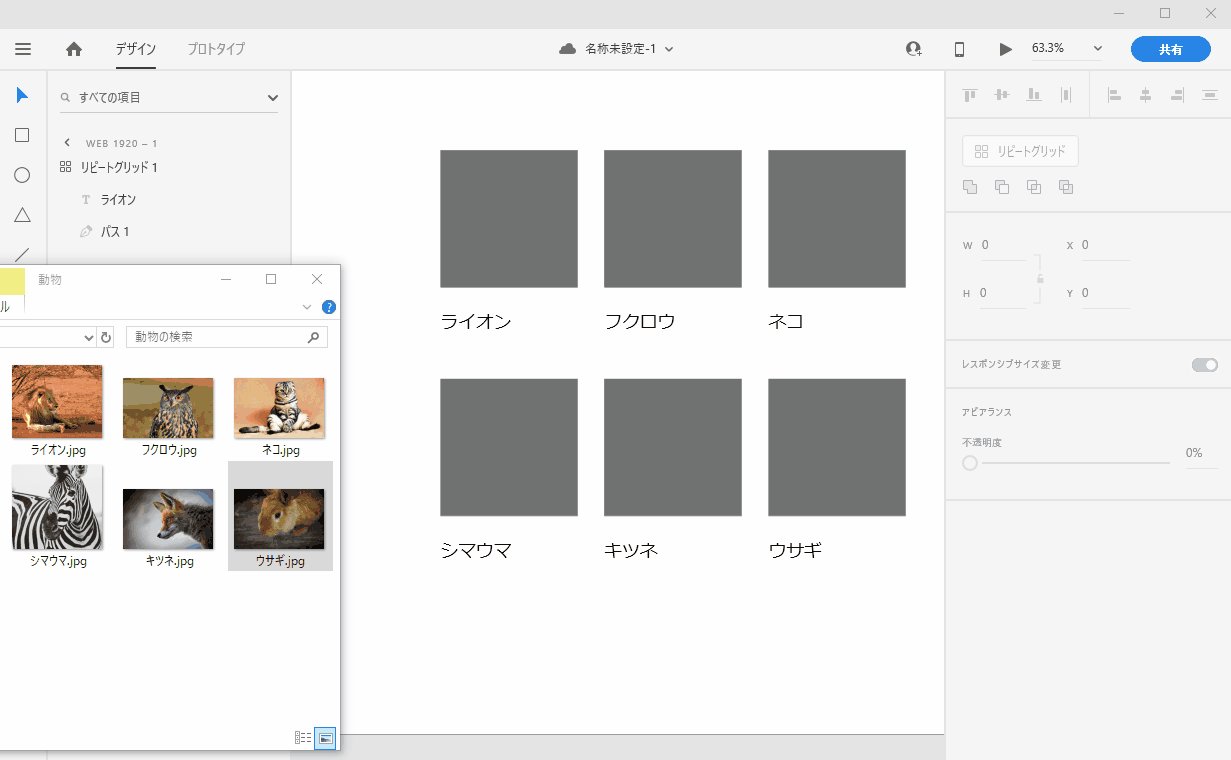
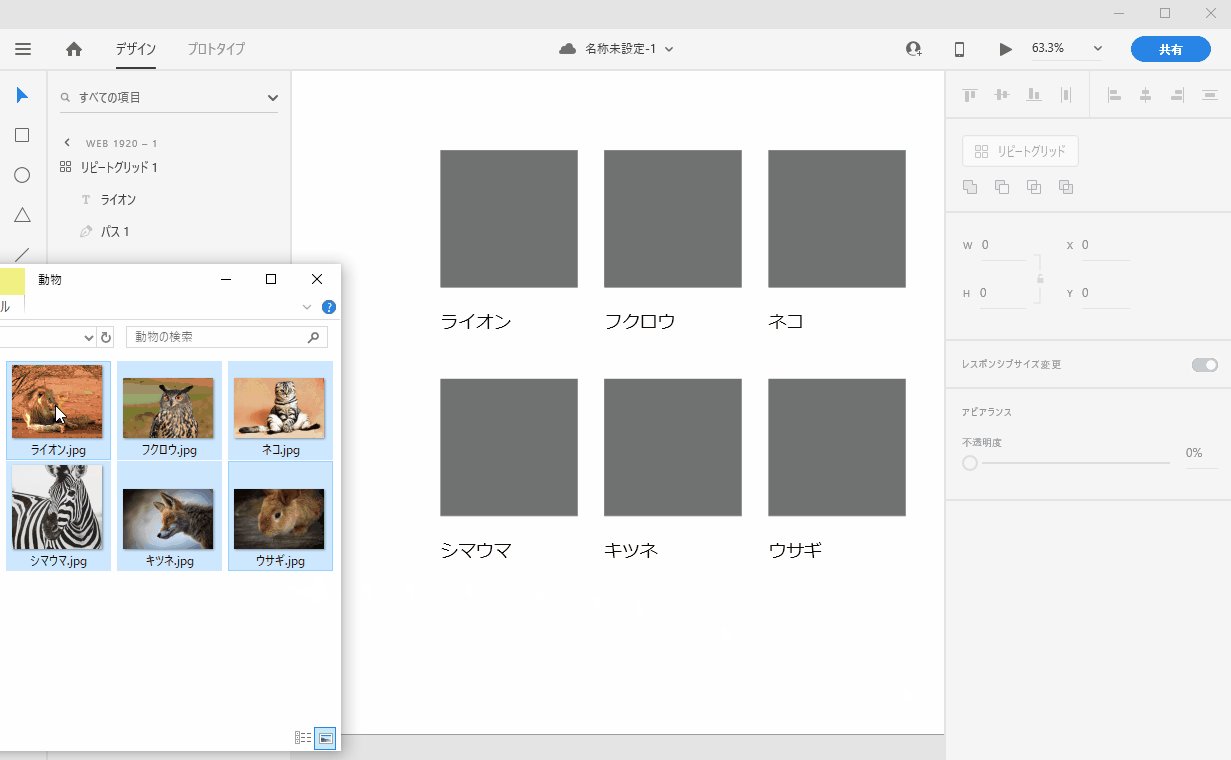
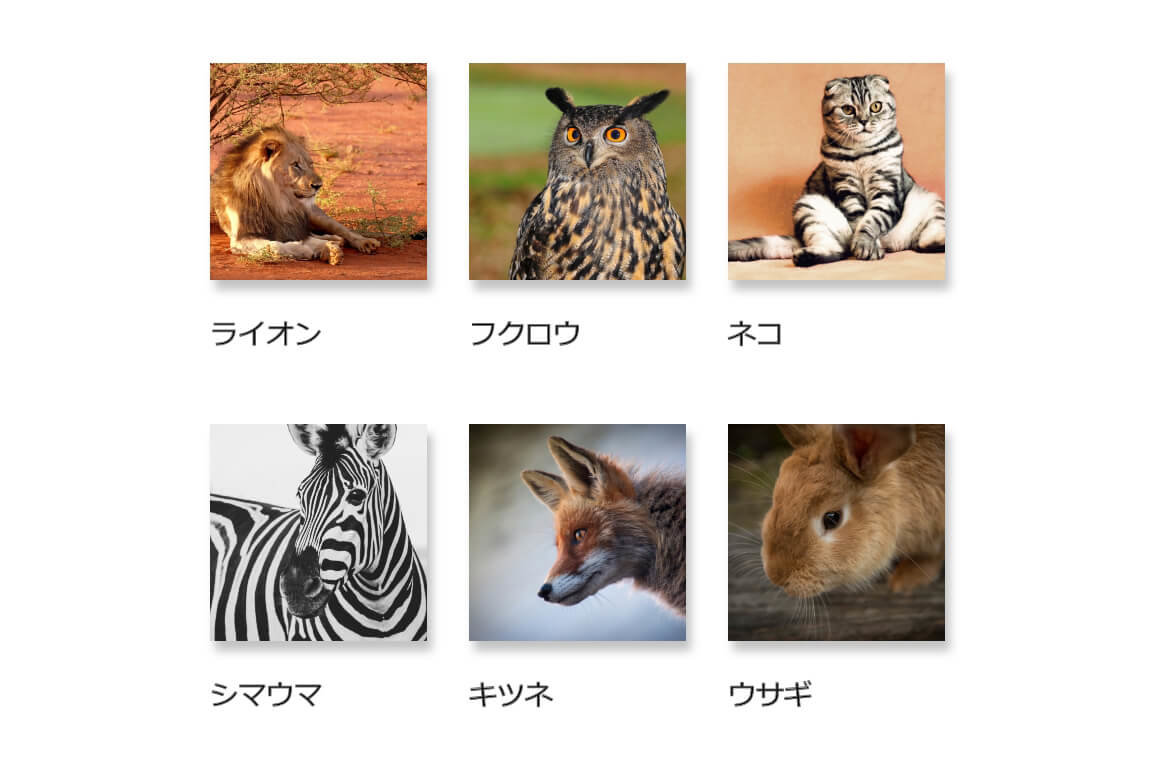
今回は動物の画像を用意しました。
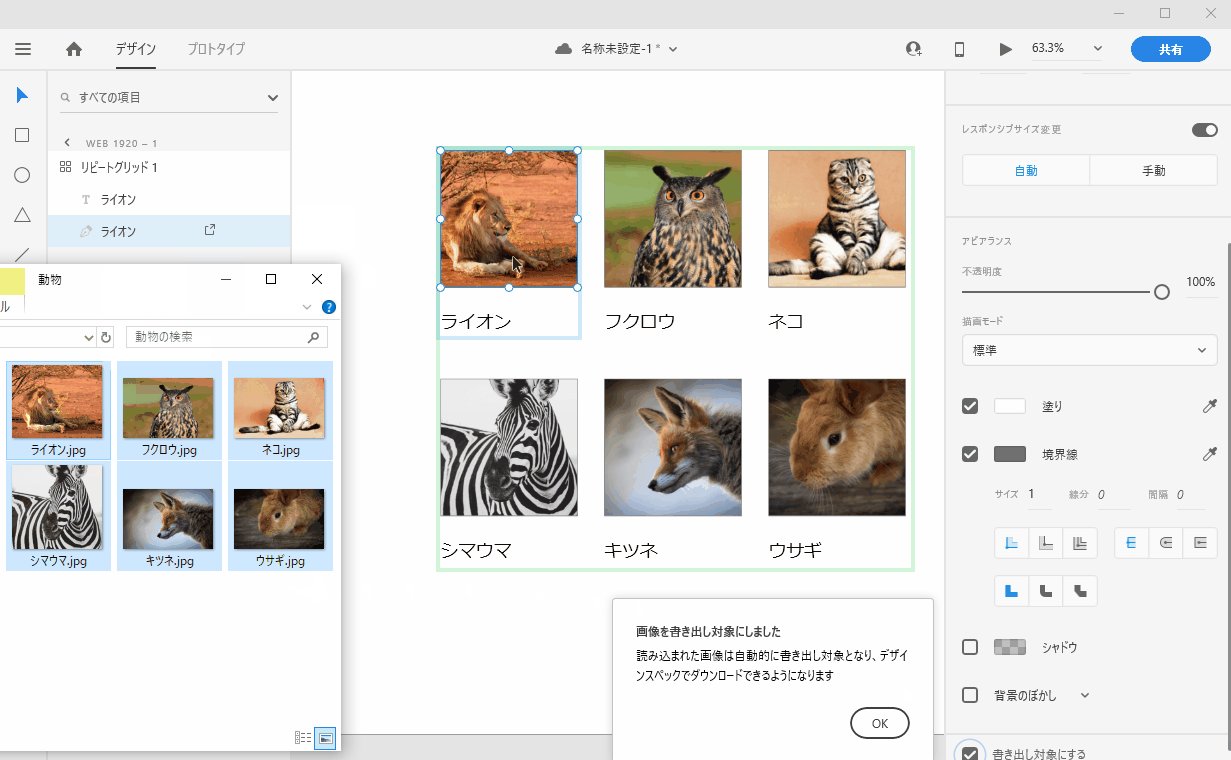
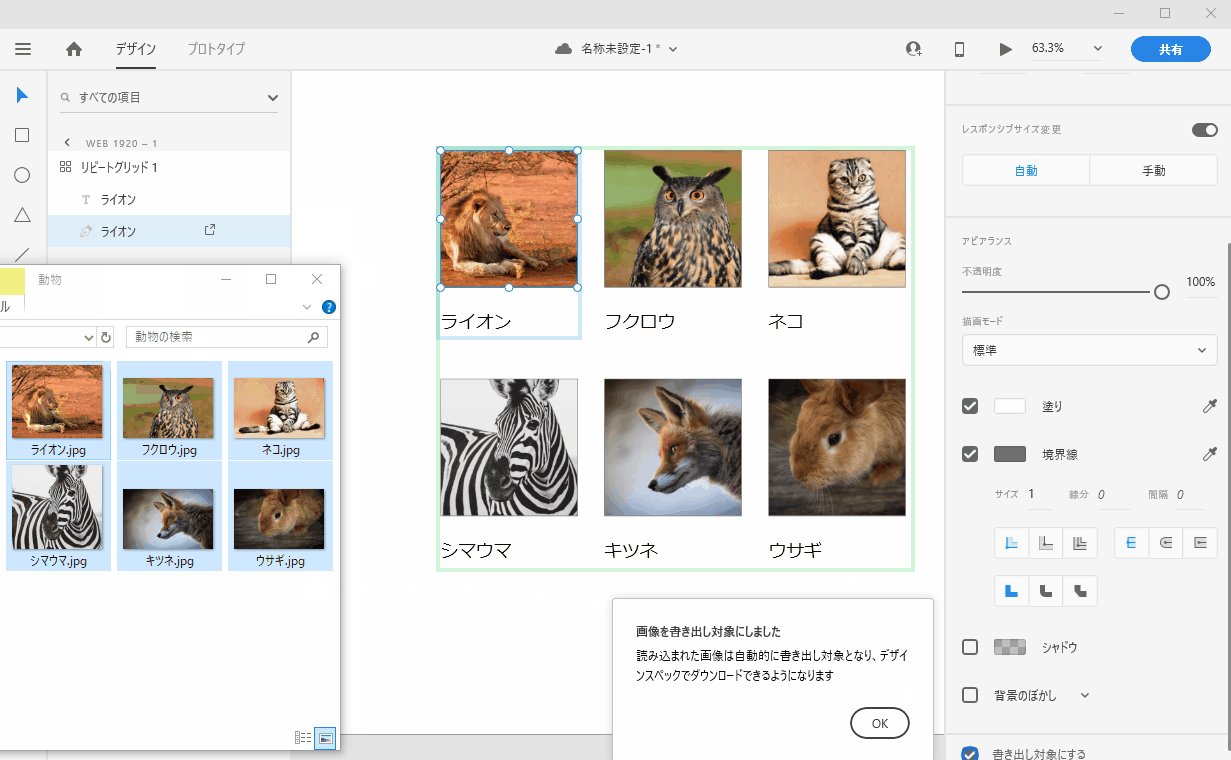
フォルダから予め並べ替えておいた複数の画像を選択し、作成した図形に向かってドラッグ&ドロップし、全ての写真を一度に変更することが出来ます。

リピートグリッドでデザインの一括変更
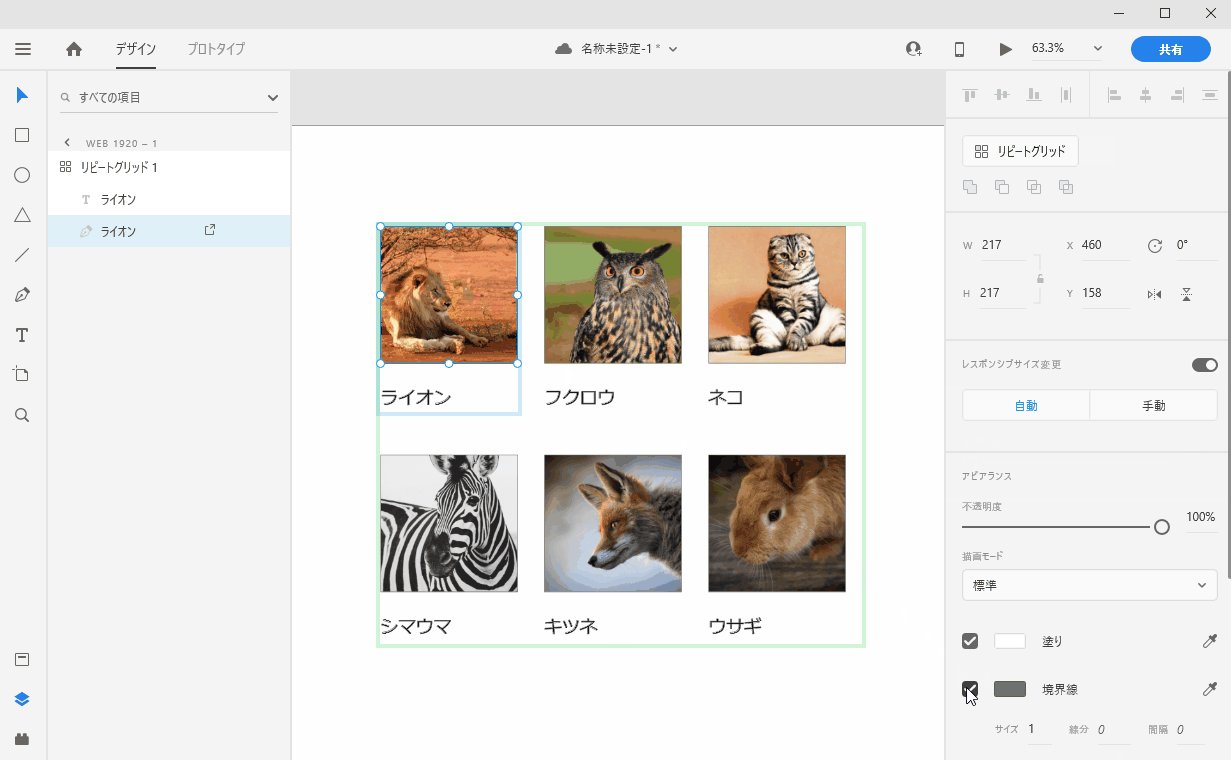
全ての画像に影をつけてみます。
リピートグリッドが有効の状態で、何れかの画像をダブルクリックし、アピアランスで影をつけます。

このように一箇所のアピアランスの変更を行うことで全ての画像に適用されました。

今回の講座は以上になります。
Adobe XD初心者のための基礎講座だったので細かく解説しましたが、いかがだったでしょうか?
次回はプロトタイプモードで画面遷移の方法やアニメーション作成の解説を行います!

