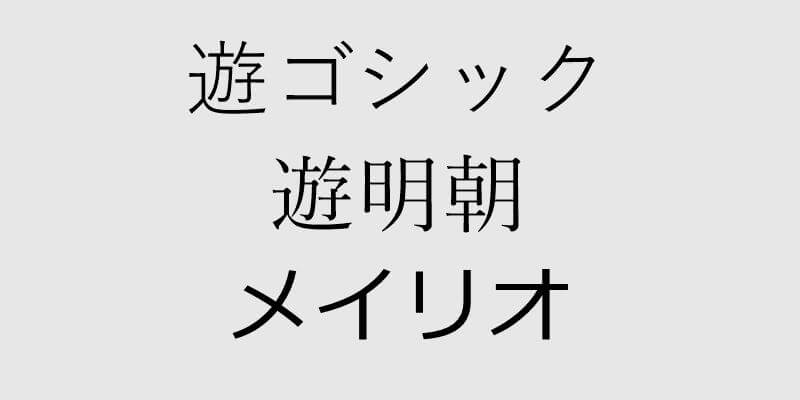
游ゴシックって見やすくて使いやすいですよね。
今回は、CSS の font-family で游ゴシックを指定するときに、どういう風に記載するのが良いのかまとめておきます。
目次
游ゴシックについて
ディスプレイでも印刷しても見やすいフォントとして人気です。Windws であれば Windows 8.1 以降に、Mac であれば OSX Marverics 以降に標準で入っています。
font-family
font-family: "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体";
上記のように指定すると、Windows でも Mac でも適応されます。
なぜ Medium にするのか?
Windowsの游ゴシックはとても細く、非常に見辛いです。Medium にすることで、標準より太くなり見やすくなります。