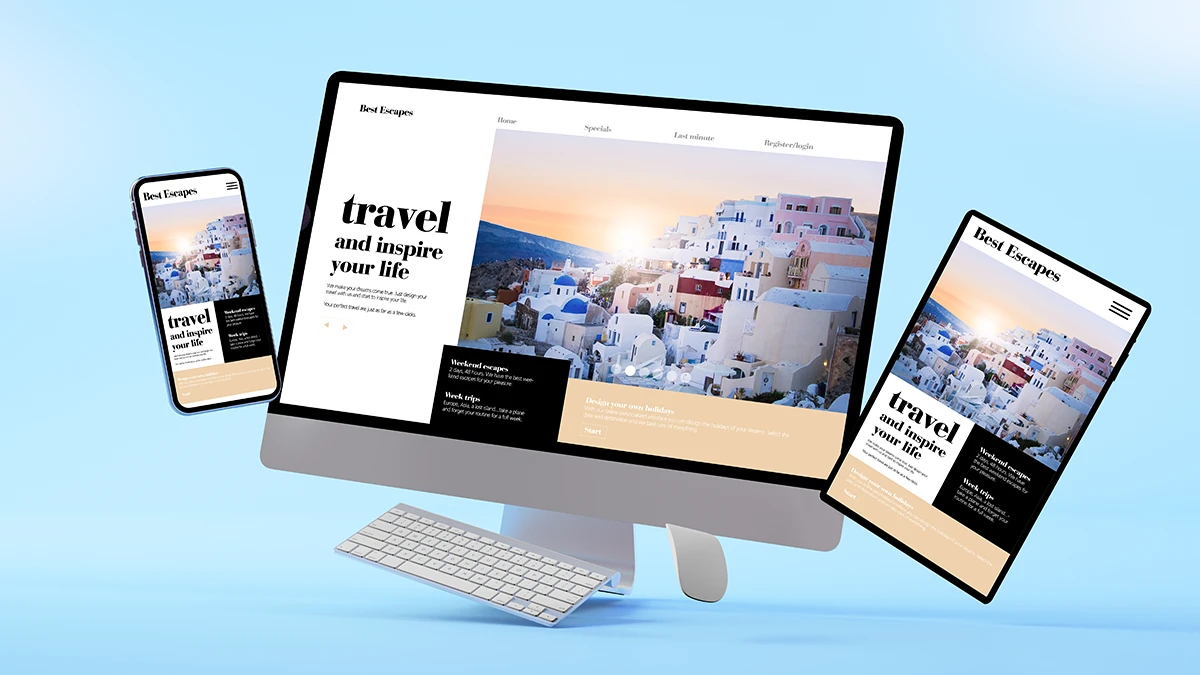
「レスポンシブ」とは、どんな端末からも見やすいようにWebページのレイアウトを最適化すること。
「レスポンシブって必要なの?」
「レスポンシブを実装するときの注意点は?」
といった疑問に答えるために、今回はレスポンシブの基礎知識やメリット&デメリット、実装方法の手順や注意点をわかりやすく説明します。
新規サイトの制作や既存サイトのレスポンシブ化を検討している方は、ぜひ最後までご覧ください。
レスポンシブとは?

レスポンシブとは、スマホ・タブレット・PCといった各端末の画面サイズに合わせて、Webページの表示を自動で調整して見やすくする構築手法です。
レスポンシブという言葉は、「レスポンシブWebデザイン(Responsive Web Design)」の略語。
他に「レスポンシブデザイン」「レスポンシブ化」「レスポンシブ対応」といった言い方もありますが、意味はすべて同じです。
レスポンシブの種類
レスポンシブには複数のレイアウトがあります。
ここでは、代表的な以下の3種類をご紹介!
- レスポンシブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
レスポンシブレイアウト
レスポンシブの主流であり、端末の画面幅に合わせてCSSを切り替るレイアウトです。
CSSの切り替えは、指定したブレイクポイントを基準にして行われます。
なお、CSSはWebページのデザイン(見た目)を整えるためのプログラミング言語のこと。
ブレイクポイントとは、端末の画面幅に合わせてデザインが切り替わる境目(分岐点)となる数字のことです。
リキッドレイアウト
端末の画面幅に合わせてWebページ全体の幅を変化させるレイアウト。
どんな端末でも横幅が100%で表示されるのが特徴です。
レスポンシブレイアウトではブレイクポイント(px(ピクセル)数)を指定しますが、リキッドレイアウトでは割合(%)を指定します。
フレキシブルレイアウト
調整方法はリキッドレイアウトと同じですが、加えて画面幅の最小値と最大値を指定できるレイアウトです。
指定した最大値よりも大きな画面で閲覧した場合は、Webページの外側に余白ができて見えやすくなるのも特徴。
レスポンシブの仕組み
レスポンシブは同一のHTMLに対し、端末ごとに複数のCSSを用意(個別にスタイルを指定)して、画面表示を切り替える仕組みです。
上で紹介したレスポンシブレイアウトも、例えば「画面幅が960pxのときは、PC向けのレイアウトを表示すること」という指示をCSSに与えることで、あらゆる端末に対応可能になります。
なお、レスポンシブ化しない場合は、端末によってWebページの表示が崩れないよう、PC用サイトとスマホ用サイトを別々に作る必要があるのです。
ここで、レスポンシブが必要な理由を洗い出してみましょう。以下の4つが挙げられます。
- さまざまな端末で閲覧する人が増えているため
- 端末によってはレイアウトが崩れるから
- 見づらさによる閲覧者のページ離脱を防ぐため
- Googleが推奨しているから
詳しくは後ほど説明しますが、「Googleが推奨している」というのは、レスポンシブ化されたWebサイトはGoogleに評価されやすい=SEOに有利ということです。
したがって、今後のWebサイト制作におけるレスポンシブの必要性・重要性は、より高まると言えるでしょう。
レスポンシブのメリット

ここからは、レスポンシブのメリット・デメリットを紹介していきます。
まずはメリットから見ていきましょう。
メリット1. MFIに対応できる
レスポンシブ化すればMF(モバイルファーストインデックス)Iに対応できます。
MFIとは、GoogleがWebページを評価する際に、モバイル版ページを基準にする仕組みのこと。
つまり、モバイルに対応していないPC用ページは、検索順位が下がってしまう恐れがあるのです。
対して、レスポンシブによりMFIに対応していれば、Googleの評価が下がるのを防げます。
メリット2. SEO効果が期待できる
レスポンシブ化したWebサイトはSEO効果が期待できます。
SEOに有利な理由には、上で説明したMFIに対応できる点が挙げられるでしょう。
また、レスポンシブ化すればサイトを分ける必要がないので、SEO評価の分散を防げるのも理由の一つ。
さらに、見やすいWebページは閲覧者の離脱率も低いため、SEOにも良い影響が期待できるでしょう。
メリット3. Webサイトの管理が楽になる
レスポンシブ化するとWebサイトの管理が楽になるのもメリット。
レスポンシブ化すれば、一つのHTML・URLを管理するだけであらゆる端末に対応できるため、運用における作業工数を削減できます。
作業面で言えば、「ページの修正や更新が楽になる」「リダイレクト設定が不要になる」といったメリットも期待できるでしょう。
メリット4. コストを削減できる
レスポンシブはWebページ制作や事業のコスト削減にもつながります。
端末ごとにサイトを制作して、複数のサイトを管理していくとなると、コストがかかるため運用も難しくなりがち。
一方、レスポンシブ化すれば一つのWebサイトを制作&管理すればOKなので、コストを抑えられます。
さらに、運用するサイトが一つになれば、管理担当者の人件費やメンテナンス費用といった、事業にかかるコストを削減することも可能です。
そうして浮いた費用を集客活動や新規事業投資の予算に回せるのもメリットでしょう。
メリット5. デザインを統一できる
同じデザインを異なる端末で表示できるのも、レスポンシブのメリットです。
厳密には端末によってレイアウトは微調整されて表示されますが、あくまでデザインは同じため、一貫性が生まれます。
デザインが同じだと閲覧者の印象にも残りやすくなるため、デザインの一貫性はブランディングにおいて重要です。
また、デザインを統一していれば、Webサイトの管理者もコンテンツ内容を把握しやすいため、効率よくメンテナンス作業ができるというメリットもあります。
メリット6. SNSでシェアしやすい
レスポンシブ化したWebページはURLが一つなので、閲覧者がSNSでシェアしやすいメリットもあります。
ページがたくさんシェアされればSNSで効率的に拡散されて、アクセス数も増えるわけです。
ただし、シェアしてもらうためには、そのページを閲覧者に気に入ってもらわなければなりません。
訴求内容はもちろん、閲覧者に好感を持ってもらえるデザインを意識して、Webページを制作する必要があるでしょう。
レスポンシブのデメリット

レスポンシブには多くメリットがありますが、デメリットも存在します。
ここからはレスポンシブのデメリットを見ていきましょう。
デメリット1. デザインに制限がある
レスポンシブは一つのHTMLファイルを使うため、デザインに制限があります。
たとえレスポンシブ化していても、凝ったデザインだと端末によってはレイアウトが崩れることがあるのです。そのため、使えるのはシンプルで汎用性のあるデザインやフォントに限られます。
また、デザインの自由度が低いため、他のWebサイトとデザインが似てしまう点もデメリットと言えるでしょう。
デメリット2. スマホでの表示が遅い
レスポンシブ化すると、スマホで閲覧する際にWebサイトの表示が遅くなりがちです。
レスポンシブ化したWebサイトはHTMLファイルが一つなので、ページを表示する際は異なる端末でも同じ情報を読み込むことになります。
しかし、このときスマホ用ページには不要なデータも読み込もうとしてしまうため、表示速度が低下しがちなのです。
デメリット3. レスポンシブの実装には時間がかかる
レスポンシブ化したWebサイトを構築するには、CSS記述が複雑になるため、ある程度の作業時間が必要です。
また、作業を外注する場合は制作会社との打ち合わせも必要になるので、時間がかかるでしょう。
さらに、サイトが完成したら公開前に閲覧テストや動作チェックなどを行う必要もあります。
デメリット4. 費用が高額になりやすい
レスポンシブの実装には費用がかかることも覚えておきましょう。
外注する場合の相場は、既存サイトのレスポンシブ化が1ページあたり1万〜3万円。
レスポンシブサイトの新規制作なら1万5,000円〜6万円です。
また、画像調整を行う場合はオプション料金が発生することがあります。
その場合の相場は、1点あたり2,000〜6,000円です。
レスポンシブの実装方法

レスポンシブの実装には、2つの作業が必要です。
- HTMLにmeta viewportタグを追加
- CSSにメディアクエリを記述
それぞれの作業について説明していきます。
HTMLにmeta viewportタグを追加
meta viewportタグの追加は、レスポンシブにおいて重要な工程です。
meta viewportタグとは、viewportのサイズを指定するためのHTMLのタグのこと。
viewport(ビューポート)は、ページを閲覧するときの端末の画面表示領域を指します。
meta viewportタグを追加する目的は、「閲覧者が使用する端末の情報取得」と「取得した端末情報に基づく画面サイズの判定」の2つです。
meta viewportタグをHTMLファイルに追加する場合は、「すべてのHTMLファイルのヘッダー部分」に追記します。
ただし、WordPressで作られたWebサイトの場合は、共通のテンプレートファイル「header.php」の部分に追記しましょう。
CSSにメディアクエリを記述
続いて、メディアクエリをCSSに記述する作業です。
メディアクエリとは、ブレイクポイントを指定するためのCSSコード。
メディアクエリを使うことで、「端末の画面幅が〇px以上だったらこのスタイル、〇px以下だったらこっちのスタイル」といった感じで、端末ごとに適したスタイルに切り替えることができます。
メディアクエリを指定するには、CSSに「@media」と記述します。
あとは括弧内に端末ごとの表示用CSSを記載していくだけです。
レポンシブの実装時の注意点

レスポンシブを実装するときにはいくつか注意点があります。
以下の点をおさえるだけで理想的なWebサイトに近づくので、しっかり確認しておきましょう。
端末ごとの見え方を意識して設計する
レスポンシブはさまざまな端末にレイアウトを最適化できますが、見え方は端末によって変わります。
例えば、PCでは見やすくても、スマホの小さい画面では文字や画像が見づらかったりするケースもあるでしょう。
そのため、端末ごとの見え方を意識して設計し、完成したら複数の端末で見え方を確認することが重要です。
テキスト量の多いページはスマホに向かない
スマホだと表示面積が限られるため、テキスト量が多いと読みづらくなってしまう恐れがあります。
テキスト量が多い箇所は、適度に改行を入れるだけでも見やすくなるでしょう。
また、画像やイラストをうまく使うことでテキスト量を減らせますよ。
データ容量が多いと表示速度が遅くなる
レスポンシブはCSSの容量が多くなりがちなので、表示速度の低下リスクは頭に入れておきましょう。
特に画像を入れる場合はサイズや解像度に要注意。
画像は小さいサイズのファイルを使うか、圧縮して軽量化するのがおすすめです。
ただし、圧縮しすぎると解像度が低くなり、画像が粗く表示されてしまうので、解像度と容量のバランスに気をつけてください。
表示速度の低下を防ぐ方法としては、「データを多く詰め込みすぎない」「CSSファイルを圧縮する」なども挙げられます。
レスポンシブは今後のWebサイト制作に必須!
今やWebサイトはさまざまな端末で閲覧されています。
さらに、GoogleがMFIを推奨していることもあり、多くの企業でレスポンシブの導入が加速しているのが現状です。
しかし、既存ページのレスポンシブ化やレスポンシブサイトの新規制作は、素人にとっては至難の業…。
よって、経験者がいない場合は、制作会社へ依頼するのがおすすめです。
プロなら知識や経験も豊富ですし、理想的なデザインで仕上げてくれるでしょう。
どの端末でも見やすいWebサイトを作りたい方は、ぜひレスポンシブの実装を検討してみてくださいね。