デザイン経験があまりないのに、突然デザインをすることになって頭を抱えたことはありませんか?
プロみたいなデザインでなくても、せめてダサいと思われないデザインを作りたい…
今回はそんなデザイン初心者の方向けに、やりがちなダサいデザインとその回避方法をまとめてみました!
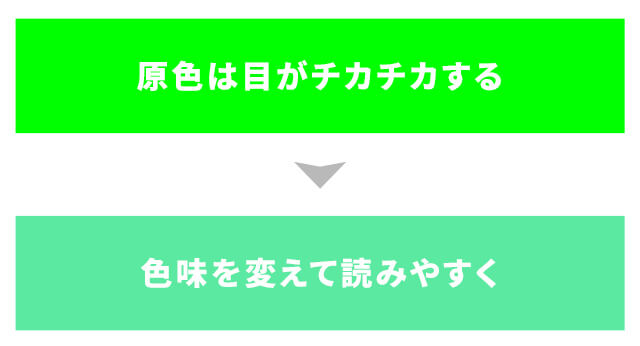
原色は使わない

まず基本中の基本が、デザインの中に原色を使わないこと。
目がチカチカしますし安っぽいデザインに見えてしまいます。
原色以外にも、画像編集ソフトに標準搭載されているカラーは基本的にそのまま使用しないのが無難です。
これらのカラーを使いたい場合は、彩度や明度を少し落としたり、色相を変更してみたりしましょう。

また、色のセンスに自信がない人にはWebで公開されているカラーパレットが便利です!
カラーパレットはデザイナーでもよく使います。
むしろデキるデザイナーほどよく使います。
Adobeが公開しているトレンドのカラーパレットです。
自分で画像をアップロードしてパレットを作成することもできます。
また、「探索」画面を開いてキーワードを入れることで、そのキーワードに合ったカラーパレットを検索することも可能です。

大量のカラーパレットを公開しているサイトです。
画面を見て直感で好きな色を見つけることができるので、初心者の方にもおすすめです。
これらの他にもたくさんあるので、「web カラーパレット」などで検索してみてください!
色をたくさん使わない

気合を入れて色を使いすぎてしまい、ゴチャゴチャしたダサいデザインになってしまうのもありがちなミスです。
黒と白以外で使う色は多くても2~3色程度に絞りましょう。

なんならワンカラーでも問題ありません。
画像ごとではなくサイトやコンセプトごとにイメージカラーを決め、その色でなるべく統一してしまうのが脱ダサデザインへの近道です。
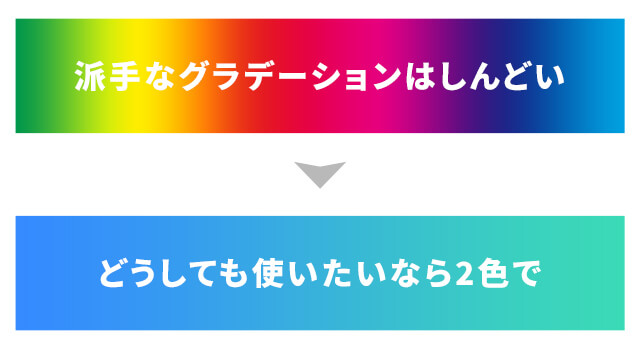
派手なグラデーションはNG

昔なつかしWordデザインあるある、派手なレインボーグラデーション。
レインボーに限らず、デザインに自信がない限りはグラデーションは極力使わないようにしましょう。
どうしても使いたい場合は、色味の近いカラー2色のものが無難です。

背景色だけでなく、文字やシェイプに色を付けるときも同じです!
シンプルじゃない装飾はしない

文字を目立たせようと派手なドロップシャドウや光彩をつけ、かえって読みにくくダサくなってしまうのもデザイン初心者にはありがちです。
絶対良いデザインにできる自信がなければ、無駄な装飾はやめておきましょう。
境界線も使うとすれば白か黒のシンプルなものがベストです。
使用フォントはベーシックに

こちらも目立たせようとしてやってしまいがちな失敗。
特殊フォントをデザインに活かすのは、よほどセンスがなければ難しいです。
ダサいデザインだと思われたくないのなら、できる限りスタンダードなゴシック体を使うように心がけましょう。
巷にあふれるダサいデザインの定番フォントといえば「創英角ポップ体」
「タイトルだから太文字にしたい!」と使ってしまいがちなのですが、スーパーのPOPを作成する時以外は避けるのが無難です。
また、手書きフォントや明朝体もうまく使えば親しみやすさや高級感を出すことができますが、ゴシック体に比べ使い方の難しいフォントです。
こちらもある程度デザインに自信がつくまで避けた方がいいフォントです。
基本的にはゴシック体の太さを変える程度でメリハリを付けるのが、ダサいデザインを避けるコツです。
余白をしっかりとってバランスを意識

余白とバランスの意識も脱ダサデザインには重要なポイントです。
「見やすくなるように文字を大きく見せよう!」とギリギリまで文字や画像を大きくしてしまうと、かえって見辛くダサいデザインになってしまいます。
全体的に見てある程度余白を意識して配置した方が、すっきりスマートで見やすいデザインになります。
ただ、あえて文字を大きくしてインパクトをつけるデザインや、高齢者向けのデザインでは余白よりも文字の大きさを重視する場合もあります。
スマートフォンで文字を読んでもらう必要がある場合も、あまり小さくしてしまうと意味がなくなってしまうので、必ず目的にあったデザインを心がけるようにしてください。
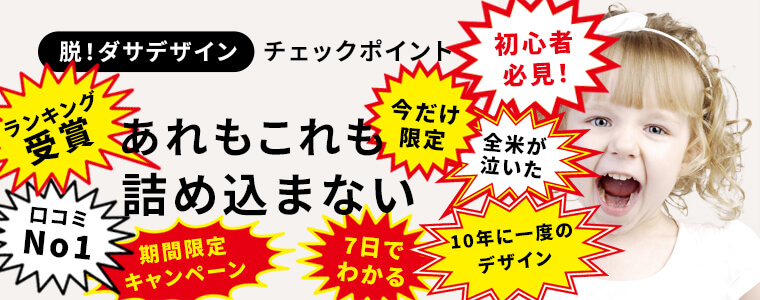
あれもこれも詰め込まない

みんなに興味を持って貰おうと、たくさんのテキストや情報を詰め込みすぎるのもやめましょう。
あまりに情報量が多いとかえって何が伝えたいのかわからなくなり、デザイン面でもPR面でも魅力的なものではなくなってしまいます。
なるべく簡潔に魅力が伝わるキャッチコピーを心がけ、どうしても見せたい内容だけを載せるようにしてください。
それが難しい場合は、まず大きくメインキャッチコピー、その次にサブキャッチコピーを載せ、その他の情報は小さく載せるかアイコンにするなどして工夫してみましょう。
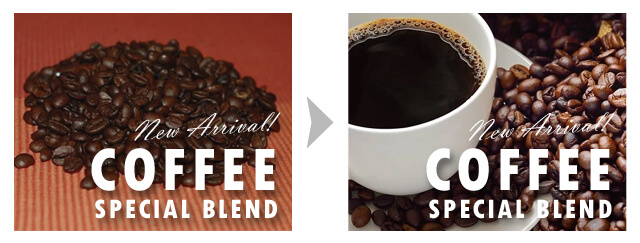
素材選びは超重要

いいデザインを作るための素材選びは非常に重要です。
せっかく力を入れたデザインをしても、素材がダサければいいデザインにはなりません。
逆に言えば、良い素材さえ選ぶことができればデザインスキルがなくてもそれなりのデザインに仕上げることができます。

こちらのバナーも、背景写真が違うだけでかなり印象が違いますよね!
最近では無料でも高品質な素材サイトも豊富にあるので、いくつか気に入ったものをブックマークしておきましょう。
さいごに
いかがでしたか?
デザインの失敗で一番ありがちなのが、目立つデザインにしようと頑張りすぎて逆にダサくなってしまっていること。
特に最近はシンプルですっきりとしたデザインが好まれる傾向にあります。
慣れないうちはまず他のプロが作ったデザインをしっかり見て参考にするのがとても大切です。
デザインのNGルールを頭においておくとスピードアップにも繋がるので、ぜひ意識して試してみてください!


