近頃、斜め上から見下ろすような視点で描かれたイラストを採用しているサイトをよく見掛けます。
数年前から海外サイトでよく見られるようになり、ここ最近では日本国内でもよく見られるようになりました。
今回は、そんなアイソメトリックの基本と作り方の説明をしたいと思います。
アイソメトリックとは?
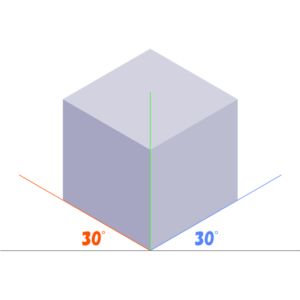
アイソメトリックとは、アイソメトリックプロジェクション(isometric projection)の略で、「等角投影法」ともいわれています。

横幅、奥行き、高さの軸がそれぞれ120°になるように描く図法です。
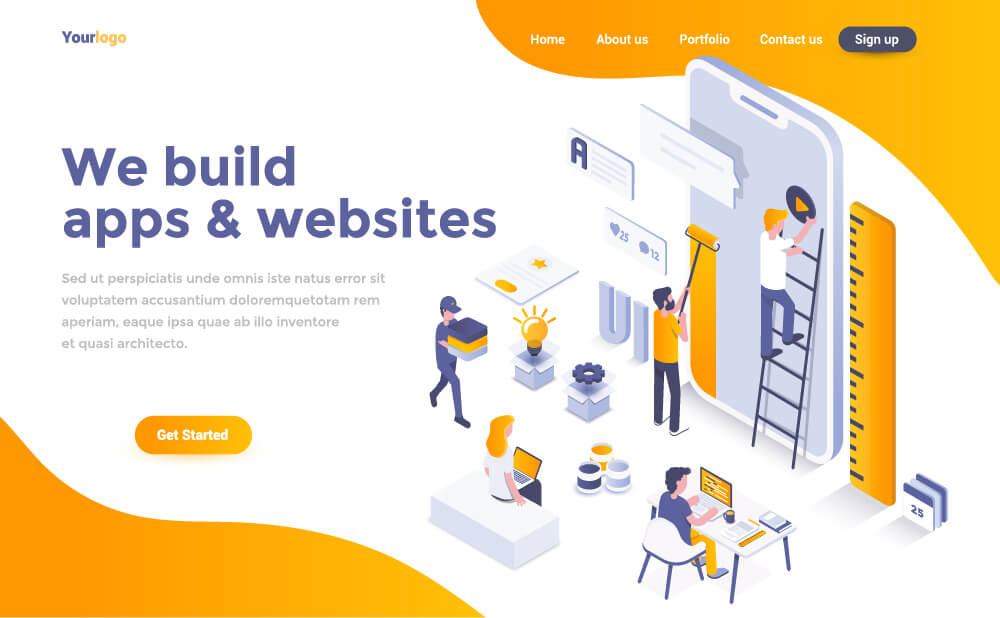
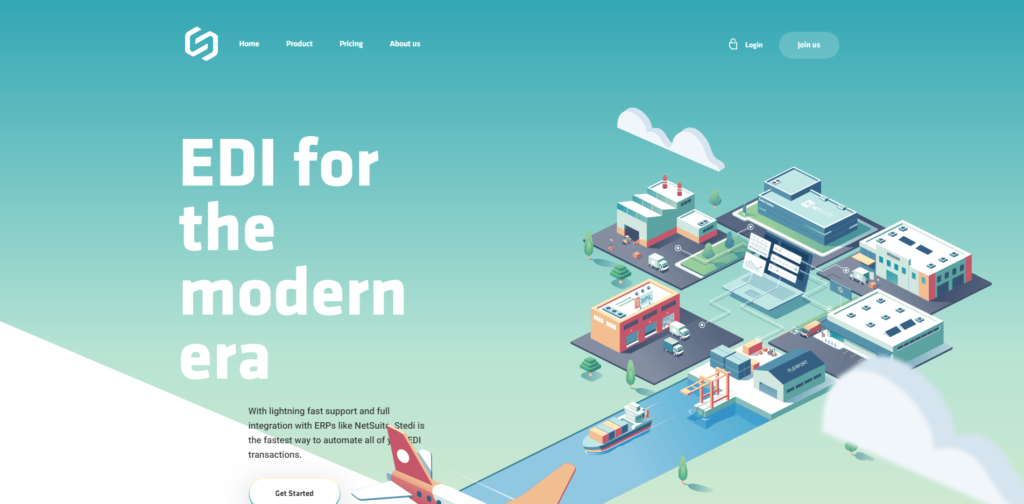
アイソメトリックが使われているWebデザイン例
アイソメトリックのイラストの作り方
今回はAdobeのIllustratorを使ったアイソメトリックのイラストの作り方を紹介します。
基礎編(文字を立体的にしてみよう!)
基礎編では文字を立体的に見せる方法から説明します。
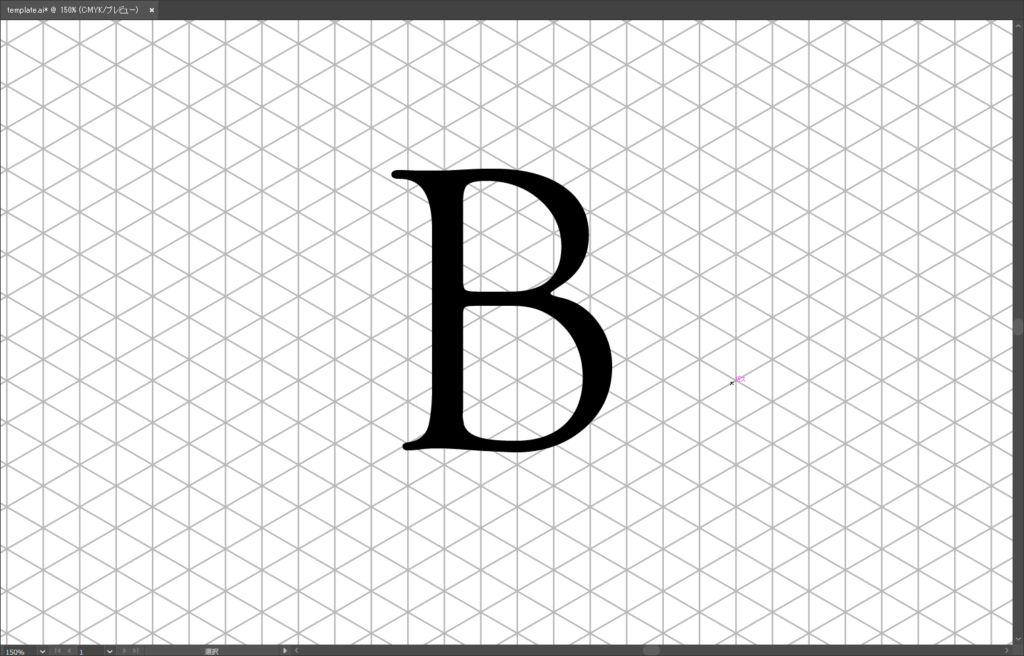
アイソメトリックのイラストは横幅、奥行き、高さの軸がそれぞれ120°になるように作成する必要があるので、以下のようなグリッドを用意しておくと便利です。
【グリッドのテンプレートを用意しました。こちらからダウンロードできます。】
今回は「B」という文字をスケール、シアー、回転のSSR方式を使って立体的にしていこうと思います。
まず最初にテキストを打ち、アウトライン化した文字を用意します。
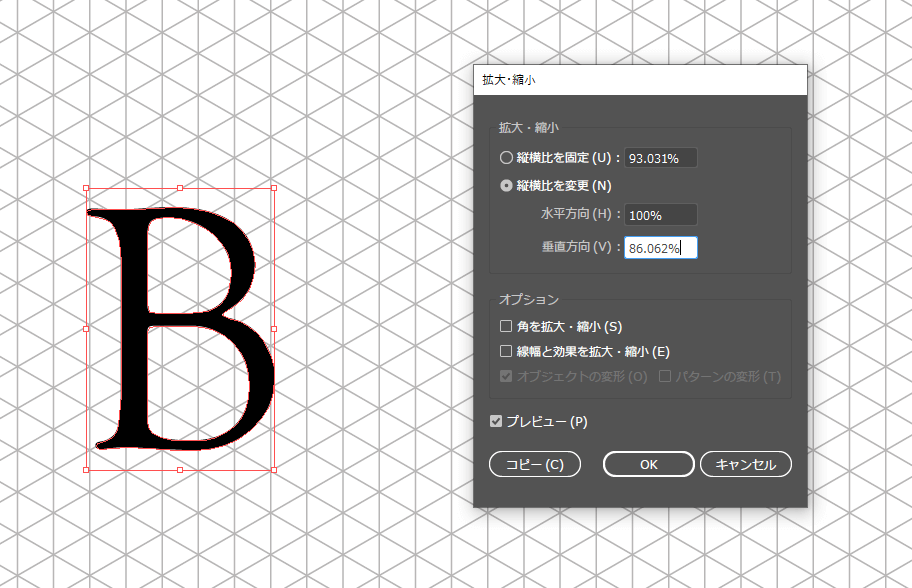
『拡大・縮小』を使って垂直方向に「86.062%」縮小します。
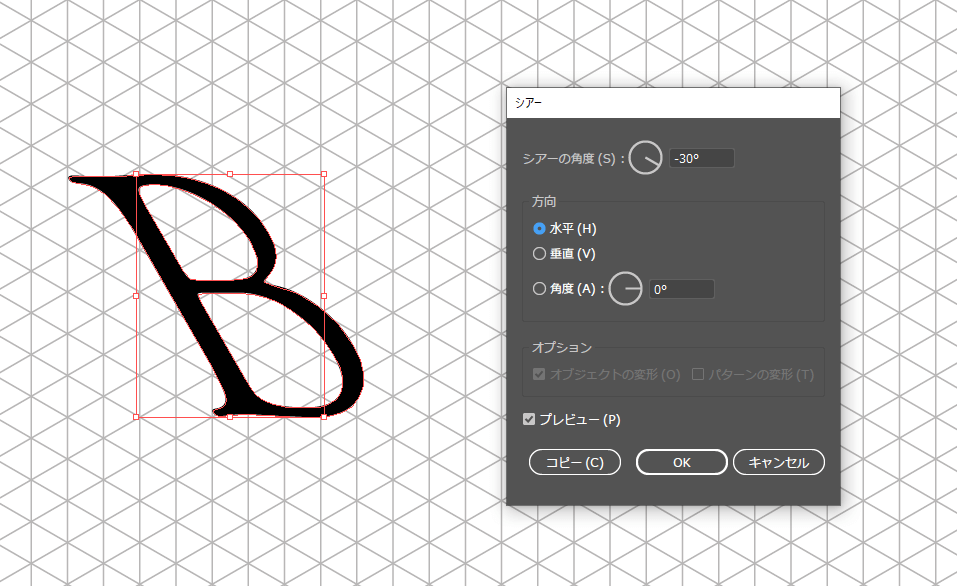
『シアー』を使って水平方向に「-30°」変形させます。
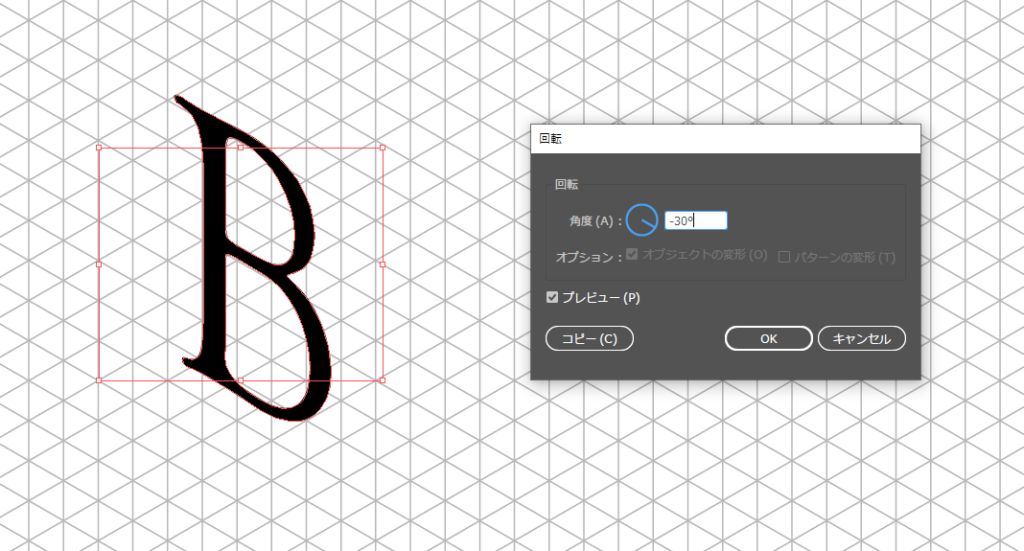
『回転』を使って-30°の方向に回転させます。
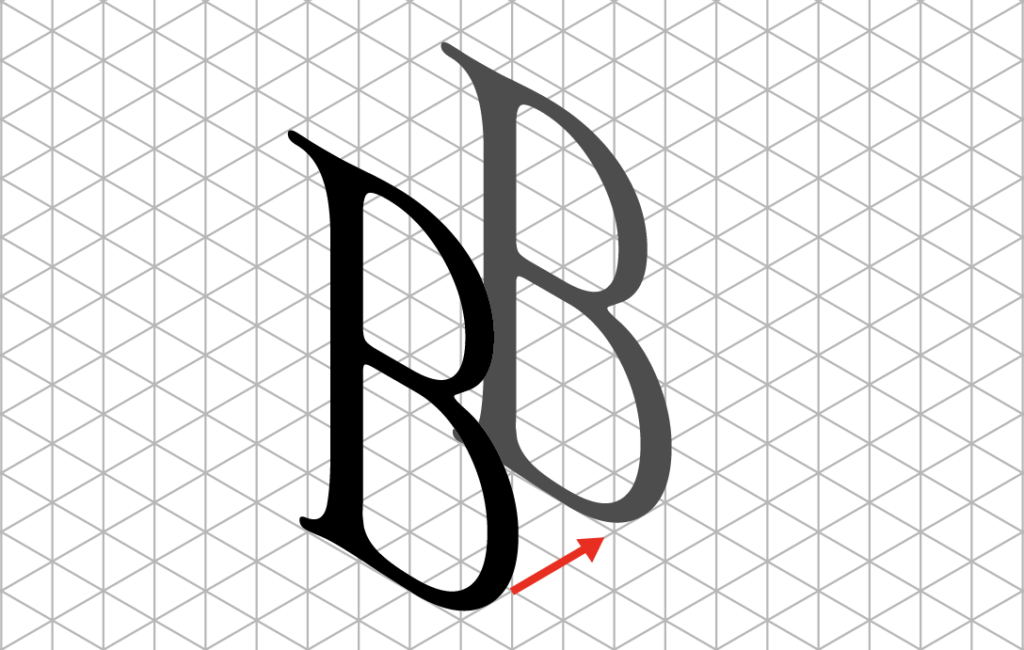
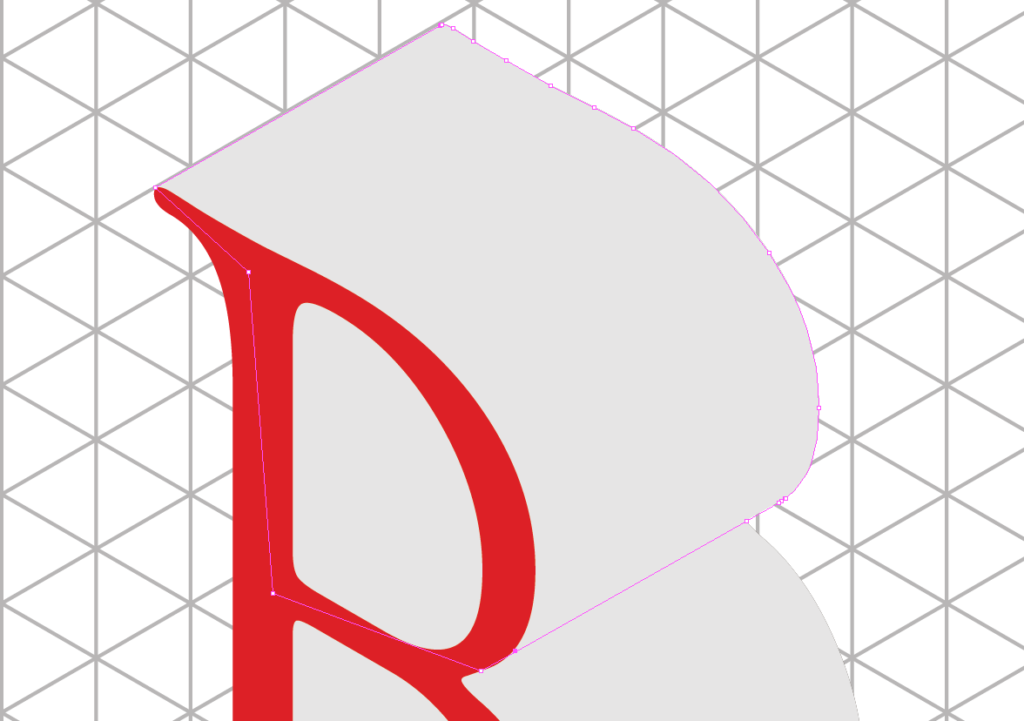
文字をコピーして同じ軸にスライドさせます。
『パスツール』を使って繋げていきます。
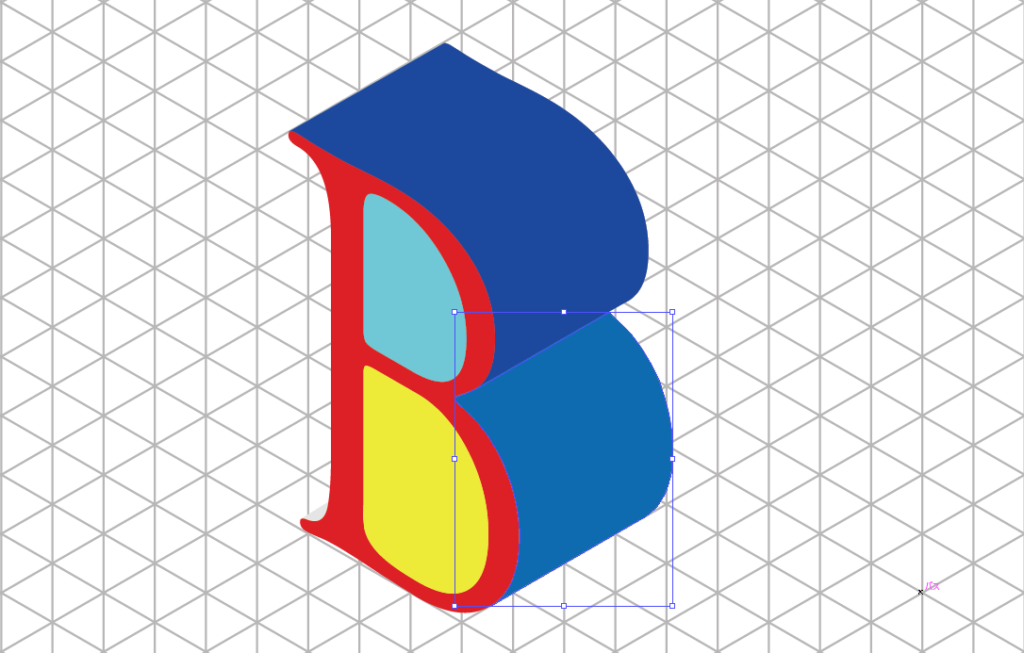
影をつけるため『パスファインダー』を使ってパーツごとに分けます。
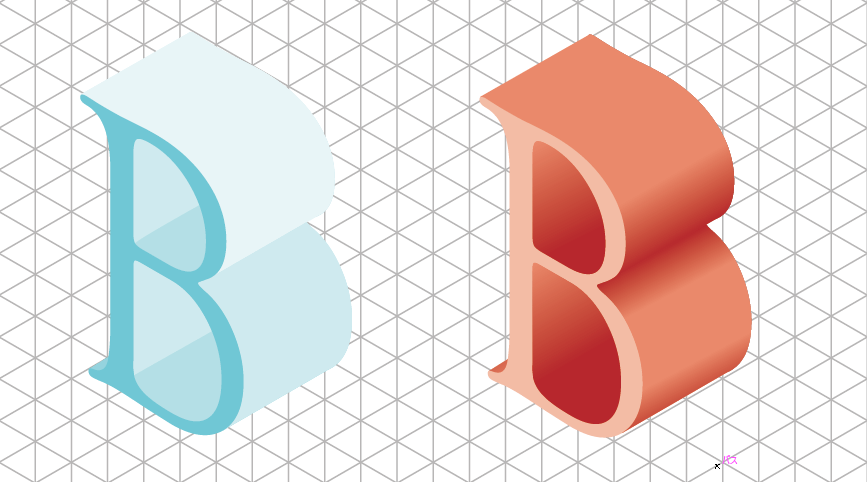
影ができる部分に色をつけて完成です。
実践編(ギターを作成してみよう!)
実践編ではギターを作成してみます。
複雑な形は難しいように感じますが、基本は同じです。
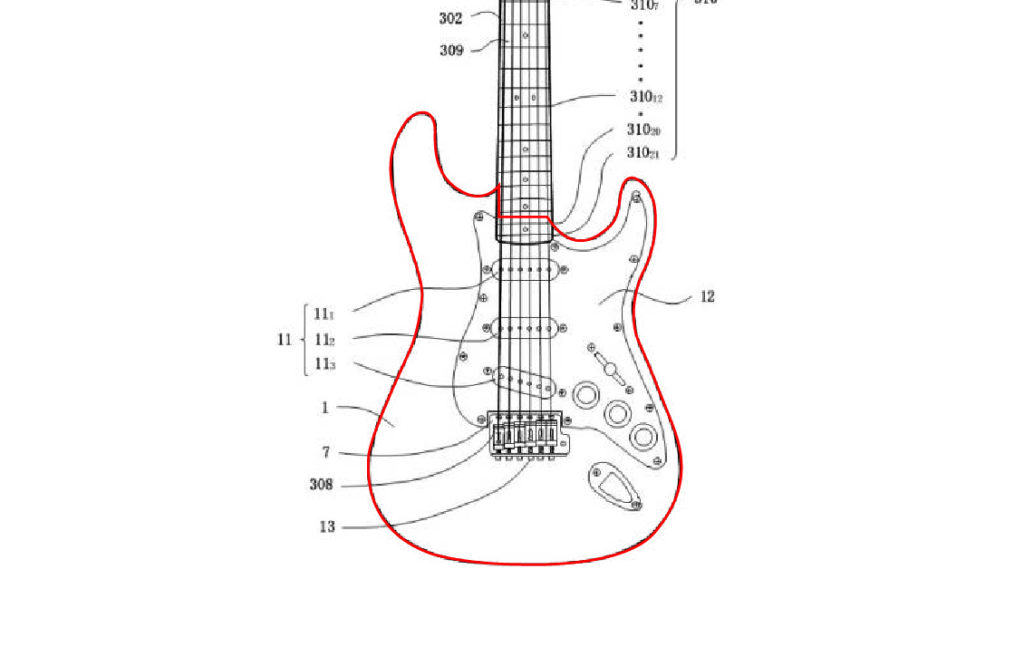
今回はgoogleの画像検索からギターの設計図をダウンロードし、それを元に作成を行います。
まず最初にパスツールを使ってギターをなぞっていきます。
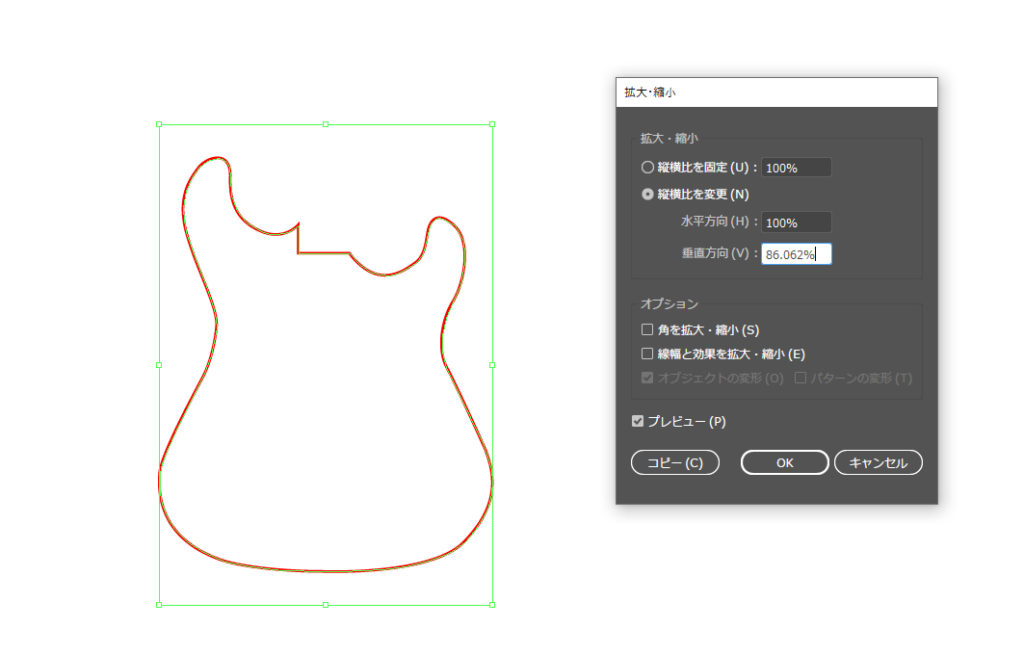
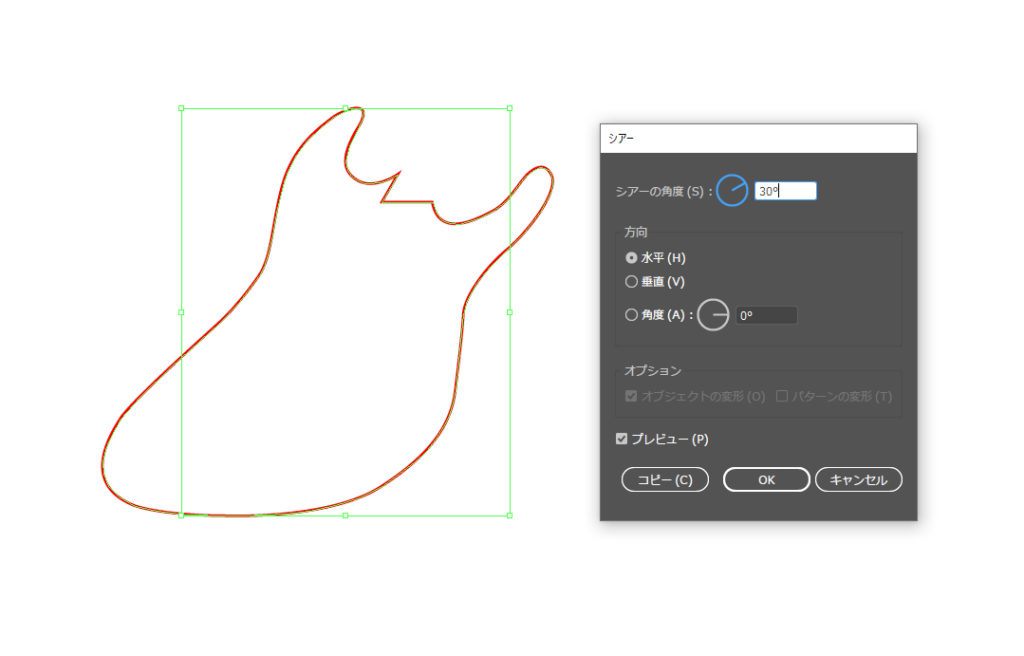
基礎編と同じようにSSR方式を使って変形させていきますが、今回はギターを横に倒したような絵にしたいので、『拡大・縮小』を使って垂直方向に「86.062%」縮小し、『シアー』を30°に変形させ、『回転』を使って-30°の方向に回転させます。



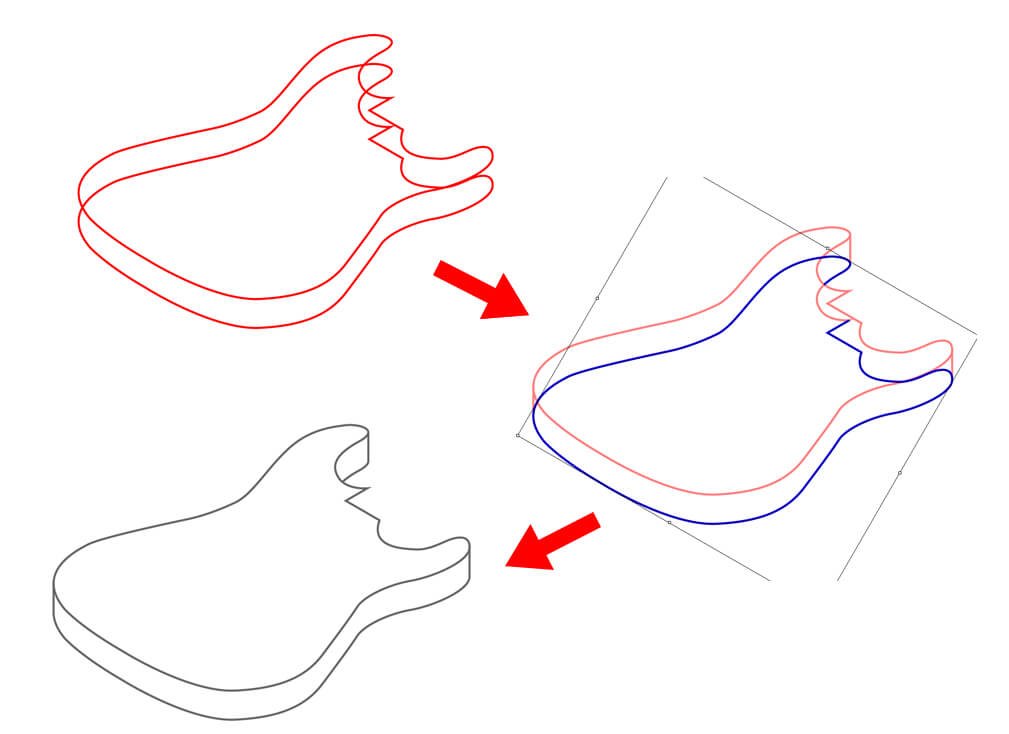
変形したオブジェクトを複製したあと、パスツールを使って繋げていき立体にします。
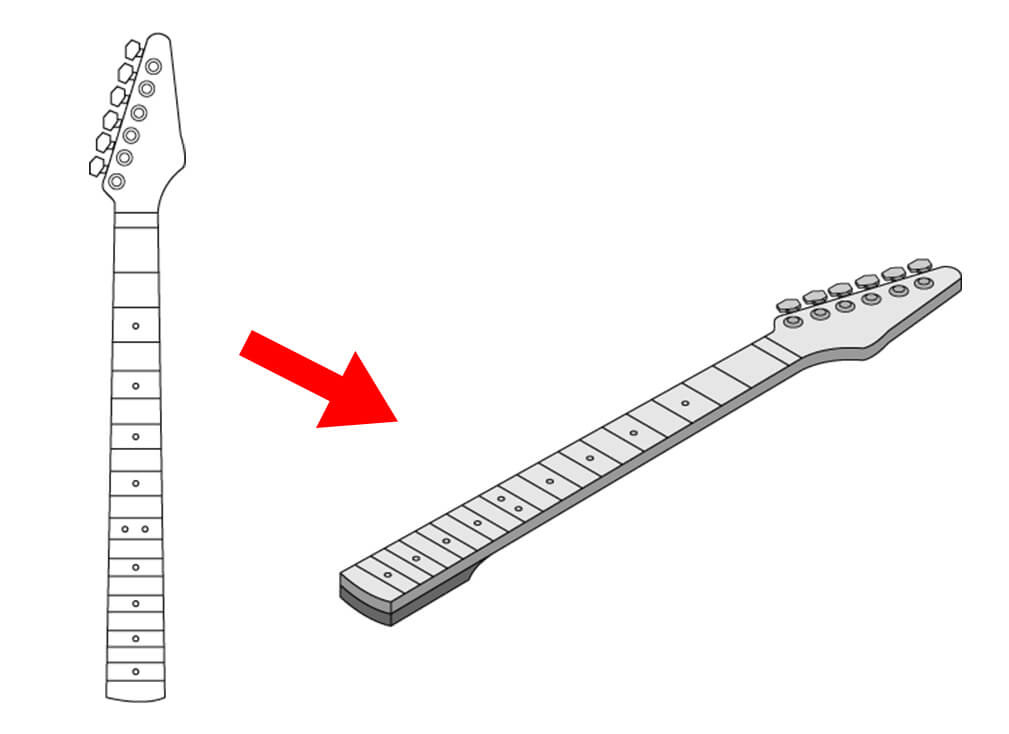
その他のパーツも全て同じように立体にして色をつけていきます。
最後にパーツを繋げて影をつければ完成です。