手持ちのiPadで、Webサイトのスクリーンショットや画像に自由に文字やマークが書き込めたらいいのにと思ったことはありませんか?
たとえばワイヤーフレームやデザインカンプに直接ID・クラス名やサイズを記載したり、コーディング後のプレビューを見て修正点をササッと手書きできれば作業がとても捗りますよね。
今回は標準搭載アプリSafariで開いたページや画像に自由に文字を書き込めPDF化もできてしまう、マークアップの機能をご紹介します!
使うのは標準ブラウザ「Safari」だけ!
まず、文字を書き込みたいWebサイトをSafariで開きます。
(画像の場合はデータをアップロードしてSafariで開いてください)

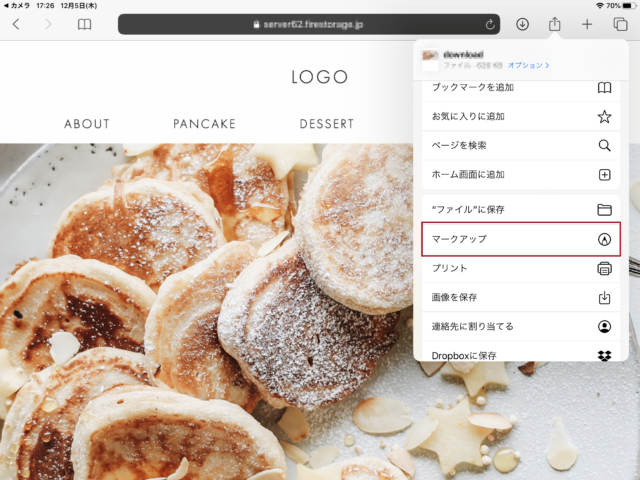
そして右上の共有メニューをタップし、「マークアップ」を選択します。
たったこれだけで、表示していたサイト全体のPDFプレビューが作成されました!
Apple Pencil不要!PDFに指やペンで色々書けちゃいます
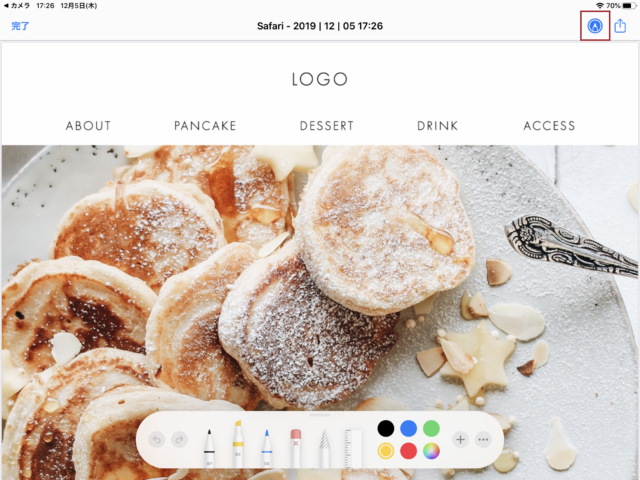
表示されたPDFプレビューに何かを書き込むには、右上のマークアップアイコンを選択します。

すると画面下や横にペンやカラーを選択できるパレットが表示されました。
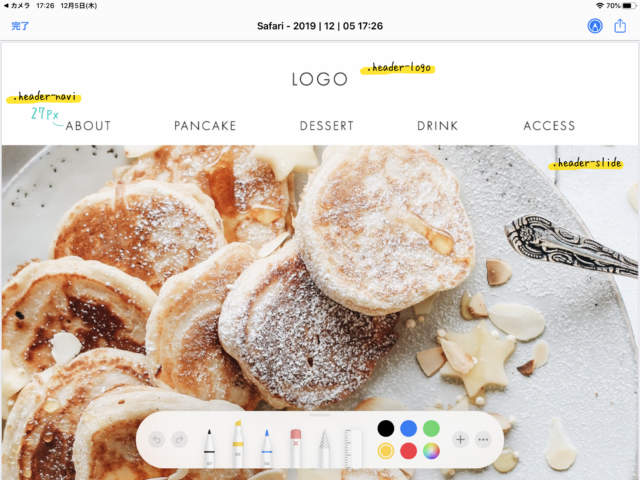
あとはこれで自由に文字などを記入するだけ。

個人的にはよくクラス名やフォントサイズなどを記入しています。
しかもこのマークアップ、Apple Pencilがなくても使用可能!
指でも手軽に書くことができます。
また、画面をスクロールしたい場合は、もう一度マークアップアイコンをタップすることでパレットが非表示になり、指でスクロールすることができるようになります。
書き込んだ画面をPDFで保存したい場合は、左上の「完了」をタップするとファイルを保存することができます。
さいごに
いかがでしたか?
なかなか縦長のスクリーンショットに書き込めるアプリが見つからず苦労していたのですが、結局Safariのマークアップが一番使いやすいなと思いました。
(写真アプリににもマークアップはあるのですが、長い画像の場合拡大すると画質が落ちてしまうため、デザインカンプなど縦に長い画像データの場合もSafariの方がおすすめです)
コーディングの修正指示やチェックなどにも便利なので、ぜひ使ってみてみてください!


