決まったフォーマットで、写真やテキストだけを差し替えた画像を大量に作らないといけない時って結構ありますよね。
ECサイトの場合はセール画像やバナーなど…
何十枚もの画像やテキストを全て手作業で更新して書き出しするのは結構手間ですし、ミスも起こりがちだと思います。
でも実はPhotoshopには、一度設定すればワンクリックで大量の画像を一括作成&更新してくれる神機能があるんです!
使えるようになれば本当にめちゃめちゃ作業が早くなるので、これは知らないと損だと思ってぜひ最後まで読んでみてください。
Photoshopのデータセット機能とは
割とPhotoshopを使いこなしている人にも意外と知られていないデータセット機能。
簡単に言うとテンプレートのデータを元に、リストで指定した画像やテキストを差し替えたデータを一括作成してくれる機能のことです。
データセット機能の概要
- テンプレートとなるデータ(PSD)を用意
- 変更条件のリスト(CSV)を用意
- テンプレートと変更条件を変数で紐付け
- データセットを実行し、指定した条件で新たなデータを書き出し
これだけでは結局何ができるの?と思った方もいるかと思います。
なので、次は実際の使用例を紹介していきます。
データセット機能でできること
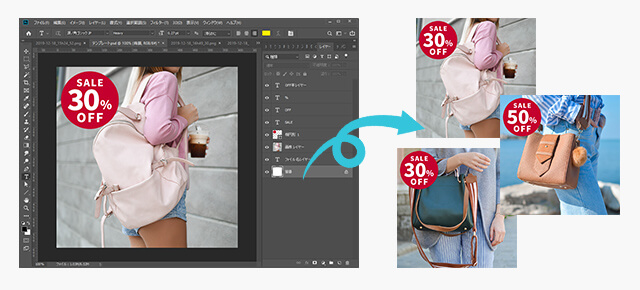
セール画像の作成
セールをする時、商品画像の上に「●●%OFF」と載せた画像をたくさん作ったりしますよね。
データセット機能は、そんな画像を作成したい時にとても役立ちます!
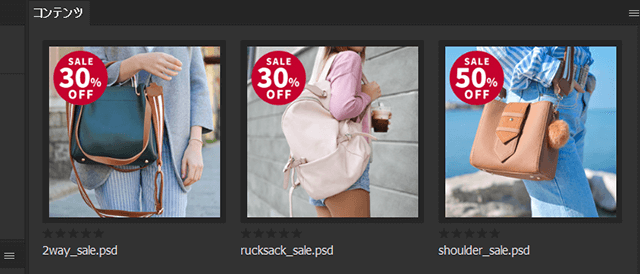
こんな風に、画像とOFF率を差し替えた画像を一括で作成することができました。
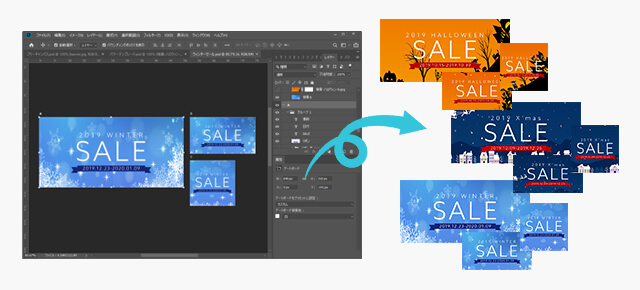
バナー画像の作成
イベントやセールなどで、定期的に複数サイズのバナー画像を作成する機会も結構あると思います。
データセット機能を使用すると、異なるサイズのバナーのテキストや画像を一瞬で変更することも可能です!
このように複数サイズのバナー画像を使いまわした場合「1枚だけ日時を変え忘れてた…」と後で気づくことも多かったりするのですが、データセット機能の場合、変更するのは一箇所のみなので変更漏れの心配もありません。
作業が早くなりミスも防げるなんていいこと尽くしですよね!
データセット機能を使う前に準備するもの
ここからいよいよ、実際にデータセット機能を使う方法を解説します。
例として、先ほど紹介したセール画像を作成してみましょう。
作成には、これらのデータが必要となります。
元となるテンプレートPSDを作成
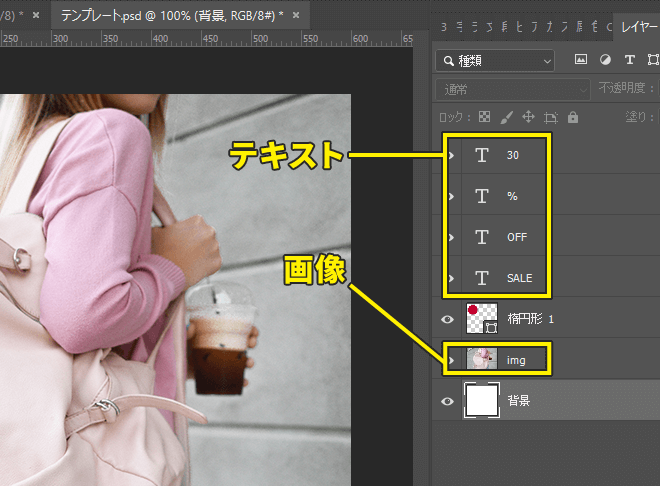
まずはPSDで元となるテンプレートデータを作成します。
こちらはPhotoshopで普段通りに画像とテキストを追加し作成すればOKです。
さらにこの後の作業のため、差し替えを行いたいレイヤーにわかりやすいレイヤー名をつけておきましょう。
日本語でもなんでもOKです。
今回は画像レイヤーには「画像」、OFF率を記載したレイヤーには「OFF率」と名前をつけました。
これでどのレイヤーが差し替えられるのかわかりやすくなりました。
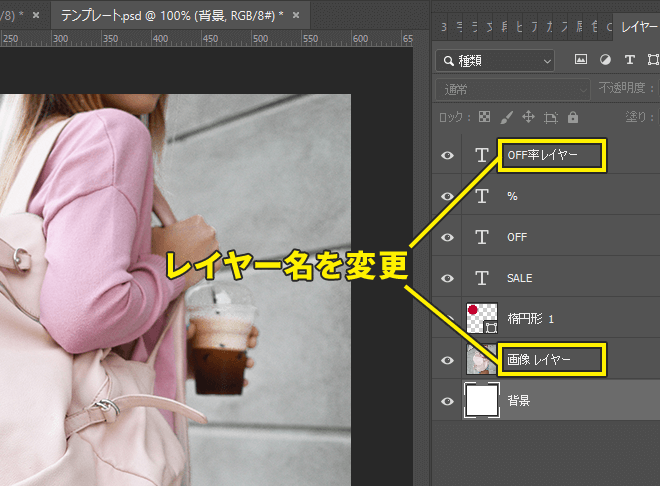
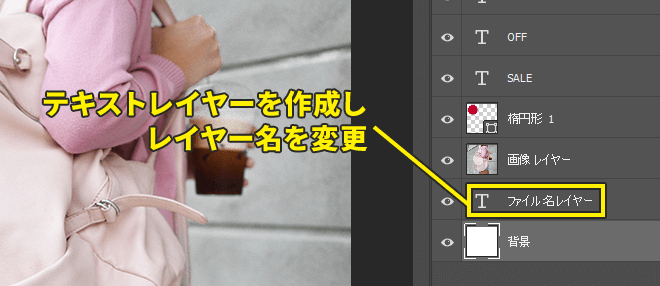
作成するファイル名を管理するテキストレイヤーを作成
ここだけ少し特殊なので、なぜ?となってしまうかもしれません。
作業自体はとっても簡単なので、手順通りに準備してみてください。
- レイヤーパネル右下の「新規レイヤーを作成」アイコンをクリックし、空のテキストレイヤーを作成
- 作成されたレイヤー名を「ファイル名」に変更
※空のテキストレイヤーの作成ができない時は、適当なテキストを入れてレイヤーの不透明度を0%にする方法でも大丈夫です。
ファイル名を管理する空レイヤーを作成しておくことで、データセットの実行時に書き出されるファイル名をCSVのリストと紐付けることができます。
これは作業を進めていくと理解できるはずなので、現段階でよくわからなくても気にせず次に進んでしまいましょう!
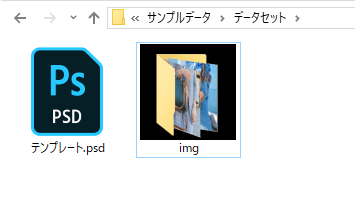
差し替える画像データをPSDと同フォルダ内に入れる
画像の差し替えが必要な場合は、使用する画像をテンプレートのPSDと同フォルダ内に入れてください。
後ほど作成するリストは相対パスも使えるので、このように下層フォルダに入れても問題ありません。
変更条件をリスト化したCSVデータを作成
準備が終わるまであと少しです!
最後に、テキストや画像・ファイル名などの差し替え条件をリスト化したCSVデータを作成します。
これも手順通りに作成すれば大丈夫なので、まずはこの通りに作成してみてください。
- Excel(Googleスプレッドシートでも可)を開く
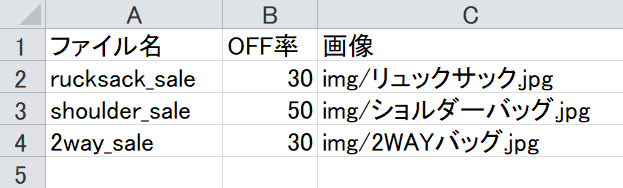
- 1行目のセルに「ファイル名」「OFF率」「画像」と入力
- 2行目以降の各列に対応するテキストやファイル名を入力
- CSV形式で保存(スプレッドシートの場合は書き出し)
今回の例の場合、実際に入力するとこのようになります。
このリストをデータセットで実行すると、30%OFFのリュックサック、50%OFFのショルダーバッグ、30%OFFの2WAYバッグの3種類の画像を作ることができます。
このCSVデータの保存場所はどこでもいいのですが、わかりやすいように他のデータと同じフォルダに保存しておきましょう。
これで準備が完了しました!
PhotoshopでPSDとCSVを紐付け
ここからいよいよ作成したデータの紐付け作業を行います。
紐付けとはたとえば「このレイヤーのテキストは、CSVのこのセルの内容に変更してください」と条件の設定をすることです。
こちらも実際の例で見てみましょう。
各レイヤーとCSVデータを紐付け(変数の定義)
まず、最初に作成したテンプレートPSDを開きます。
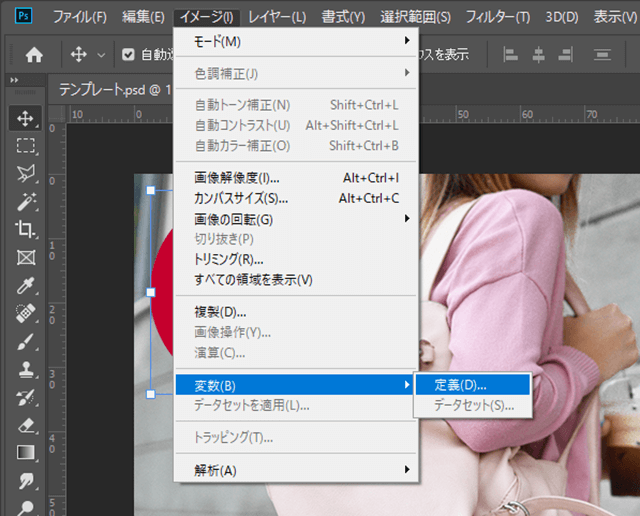
次に、画面上部メニューの「イメージ」から「変数」⇒「定義」を選択してください。
すると、「変数」というパネルが新たに表示されます。
ここで各レイヤーとCSVデータの紐付け設定を行います。
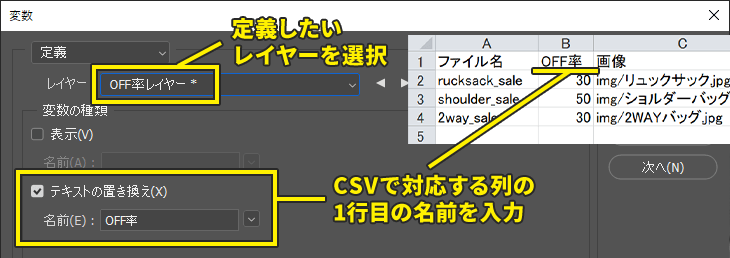
- プルダウンで定義したいレイヤーを選択(例:OFF率レイヤー)
- テキスト(画像)の置き換えにチェック
- テキストボックスにCSVで対応する行の1行目の名前を入力(例:OFF率)

後は画像レイヤーとファイル名レイヤーにも同じ作業を行えば完了です!
画像レイヤーの場合、画像の置き換え方法をプルダウンで選択することができます。
テンプレートデータと差し替え画像の関係性にあったものを選択してください。
(基本はフィットで大丈夫です)
今回のサンプルデータでは、このように対応しています。
| PSDレイヤー名 | CSV内リスト名 |
|---|---|
| OFF率レイヤー | OFF率 |
| 画像レイヤー | 画像 |
| ファイル名レイヤー | ファイル名 |
今回は区別がつくように○○レイヤーと名付けていますが、慣れればPSDもCSVも同じ名前で大丈夫です。
紐付けが完了したレイヤー名には米印がつくので、作業漏れがないかはこれで確認してください。
データセットにCSVを読み込み
紐付けが完了したら、次はCSVの読み込みです!
左上の「定義」のプルダウンを「データセット」に変更します。
(パネルを閉じてしまった場合は、画面上部メニューの「イメージ」から「変数」⇒「データセット」を選択してください)
データセットパネル内右側の「読み込み」をクリックし、作成したCSVを選択します。
これでCSVデータの読み込みが完了しました。
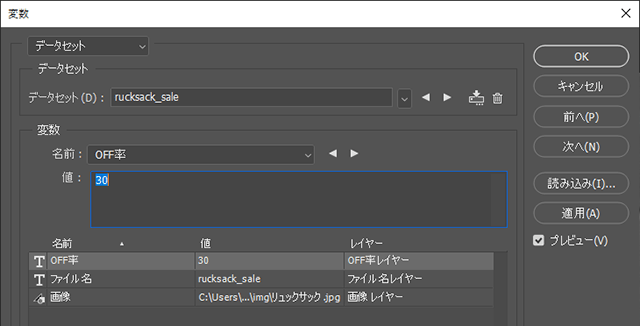
正しく読み込まれていれば、このように各データがどのように紐付けされているかを確認することができます。
エラーが出てしまった場合は、一度定義に戻って紐付け漏れや名前を間違えているレイヤーがないか確認してください。
あとはOKをクリックすれば設定完了です。
ちなみに、同じテンプレートを何度も使用する場合、2回目以降はここまでの紐付け作業は必要ありません。
変更したCSVの再読み込みをするだけでいいので、グッと作業は楽になります!
PSDデータの一括作成
準備は整ったので、ここでいよいよ画像の一括書き出しを行います。
画面上部メニューの「ファイル」から「書き出し」⇒「データセットからファイル」を選択してください。
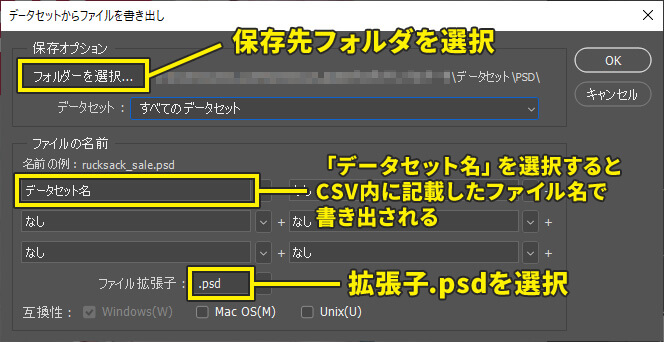
するとこのようなパネルが出てくるので、保存先と書き出し方法(ファイル名、拡張子)を設定します。
今回は、テンプレートや画像が入っているフォルダ内に「PSD」というフォルダを作成し、保存先に指定しました。
書き出すデータのファイル名と形式もここで設定することができます。
ファイルの名前で「データセット名」を選ぶと、CSV内のファイル名の列で指定した名称でそれぞれのファイルが書き出されます。
ファイル拡張子は「.psd」を選択してください。
どのような名前で書き出されるかのプレビューは、パネル内中央左辺りの「名前の例:」というところで確認することができます。
OKをクリックすると、CSVで設定した通りに全てのデータがPSDファイルで書き出されました!
今回はサンプルなので3枚だけですが、何十枚あっても同じ作業でデータを量産することができます。
これがラスト!PSDをJPGに一括変換
最後に、書き出した全てのPSDデータをJPGに変換して保存します。
詳しい方法はこちらの記事にも書かれています↓

PSDを開いてJPGで保存するアクションを作成
まず準備として、PSDファイルを開いてJPG形式で保存するアクションを作成してしまいましょう。
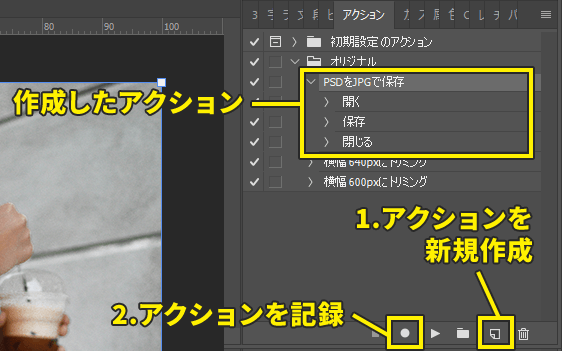
- 画面上部メニューのウィンドウからアクションパネルを開く
- アクションを新規作成
- アクションを記録するボタンをクリック
- PSDを開く⇒JPGで保存⇒閉じる操作を行う
- アクションの記録を停止
これで実行するだけでPSDをJPGとして保存するアクションが完成しました。
バッチ機能でフォルダ内のPSDを一括でJPG化
続いて、作成したアクションを指定フォルダ内のデータにまとめて実行できるバッチ機能を使用し、全てのPSDデータをJPGに一括で変換します。
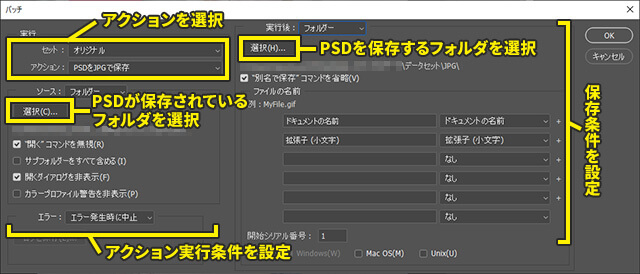
画面上部メニューのファイルから「自動処理」⇒「バッチ」を選択します。
バッチ設定のパネルが表示されるので、ここで実行するアクションとPSDの入ったフォルダ、書き出したJPGを保存するフォルダを設定します。
これで全ての作業が完了です!
さいごに
いかがでしたか?
最初は手順が多く少しとっつきが悪いかもしれませんが、慣れれば今まで面倒くさかった単純作業が驚くほど早く楽になるはずです。
ECサイトの場合はダウンロードしたCSVデータをそのまま使用できるので、何十枚作ってもミスなく作成できるのが本当にありがたいです。
(価格や画像の変え忘れや差し替えミス、よくありますよね…)
まずは簡単なテスト用データで練習してみて、ぜひ様々な場面で活用してみてください!

