Sass はそのままでは使用できないため、CSS に変換(コンパイル)します。
コンパイルの手段は色々あるのですが、今回は Koala というソフトウェアで行います。
ダウンロードとインストール
公式サイトからソフトをダウンロードし、インストールします。
Koala の起動

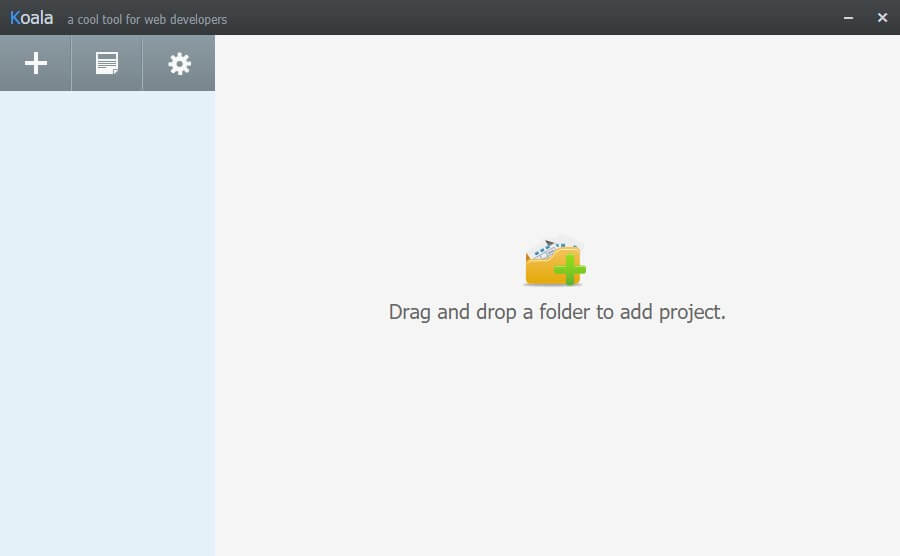
こんな画面が立ち上がります。
起動後はタスクバーではなく、右下の「隠れているインジケーター」内にある場合もあります。
タスクバーから起動しなくなった場合も、インジケーターを確認してみましょう。
Koala の日本語化
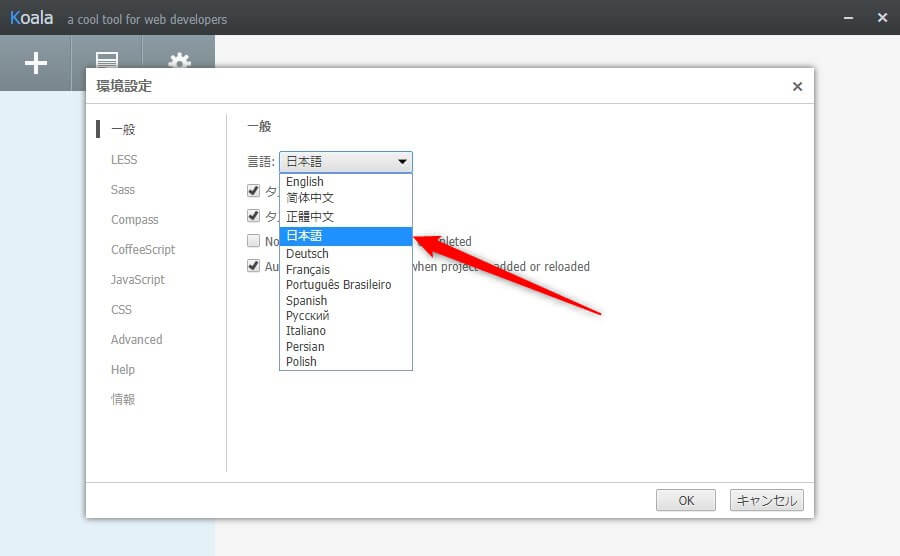
最初は英語なので、日本語化しましょう。
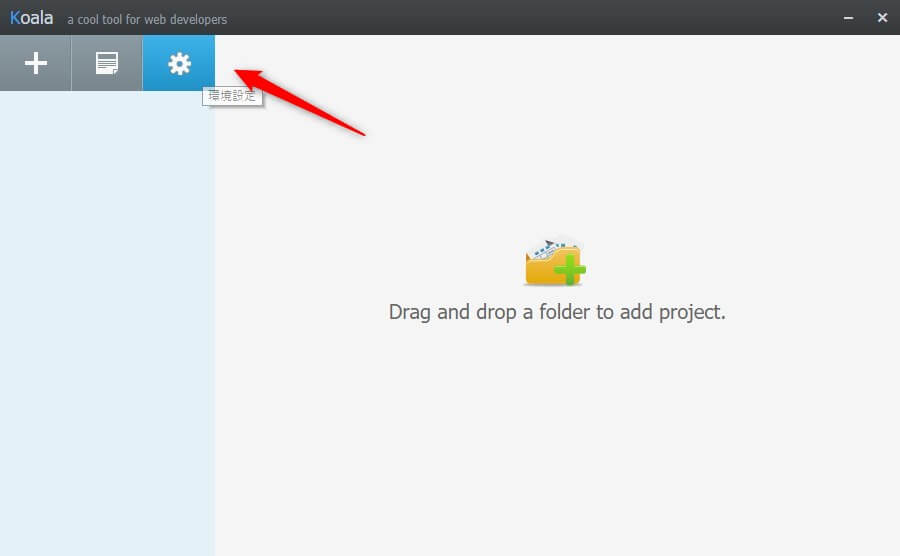
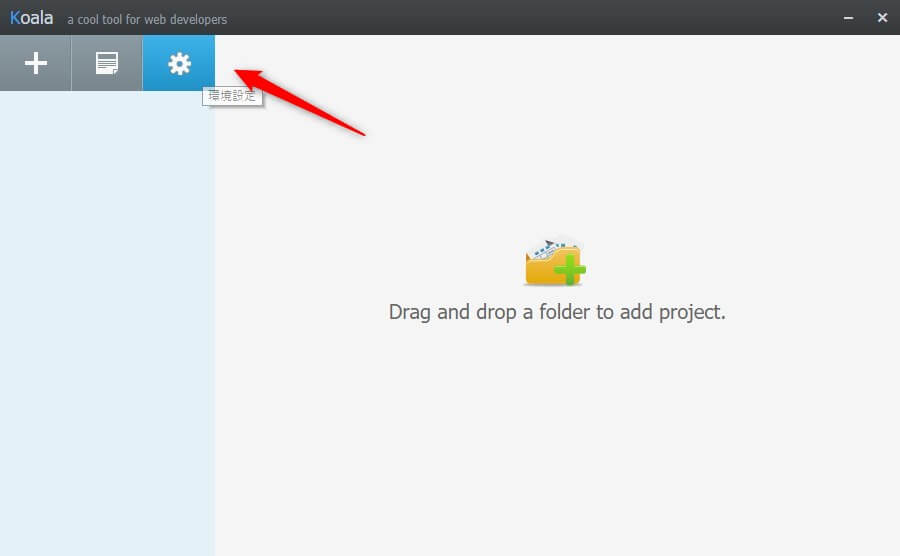
- 左上の歯車アイコンをクリック(環境設定)

一般 → 言語 を日本語に設定

プロジェクトファイルがすでにある場合
会社などで、プロジェクトのテンプレートがある場合、プロジェクトファイル内にkoala-config.jsonが無いか確認してください。
koala-config.json ファイルは、koala の設定ファイルなので、ある場合は以下のフォルダ構造の構築や初期設定などがすでに終わっていますので、それに従ってください。
プロジェクトファイルの準備
Sass を使用したいプロジェクトを用意します。
今回この記事で準備するフォルダ構成は以下となります。※ []はフォルダ
[css] ─ [sass] ─ common.scss
└ common.css
└ reset.css
[img]
[js]
index.html
style.css
WordPress の構築を意識しています。
style.css には、common.css と reset.css をインポートしてあります。
@charset "utf-8";
@import url("css/reset.css");
@import url("css/common.css");
css/sass/common.scssが、Sassファイルになります。
コンパイルすると、css/common.cssのファイルが上書きされるように構築していきます。
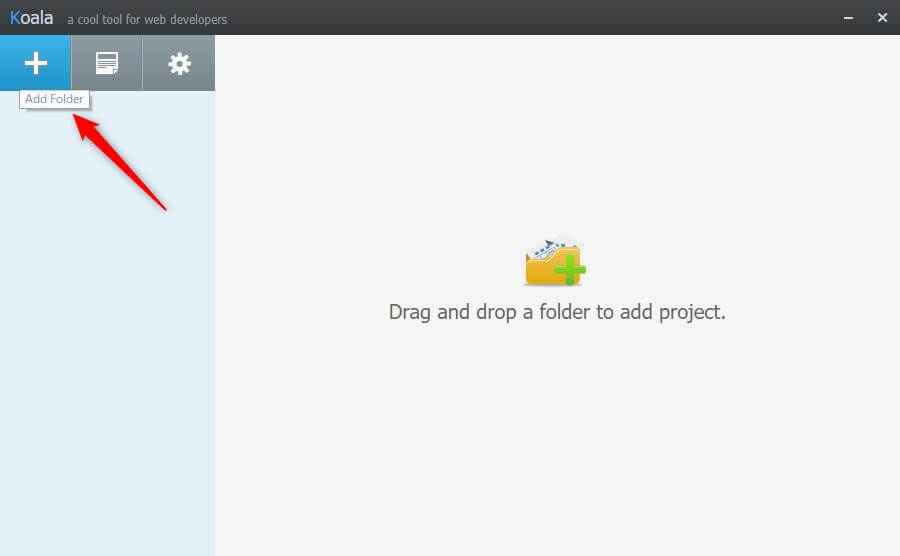
Koala に Sass を使用したいフォルダを登録
左上の + アイコンを押して選択するか、フォルダをドラッグアンドドロップします。
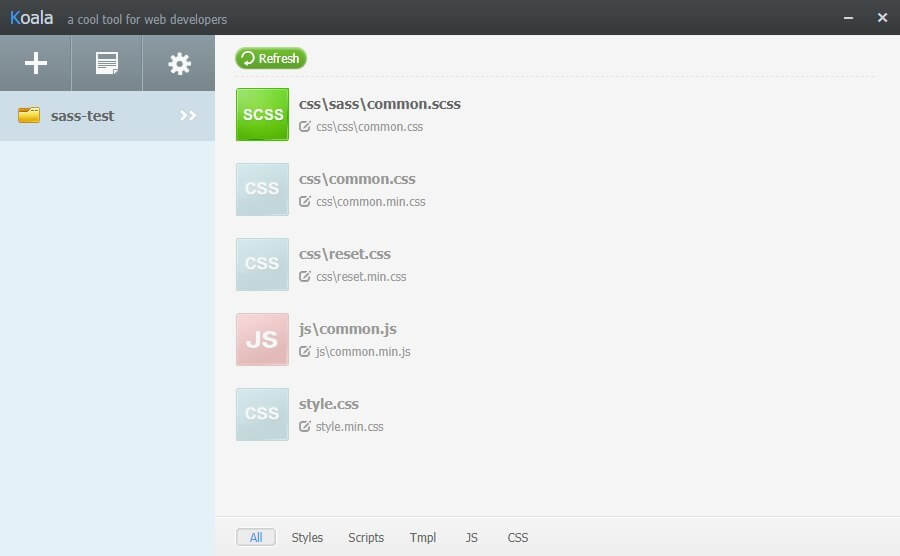
プロジェクトファイルが登録されます。
Koala の初期設定
初期設定をしていきます。
※プロジェクトファイル内に、koala-config.jsonがある場合は、その設定が優先されます
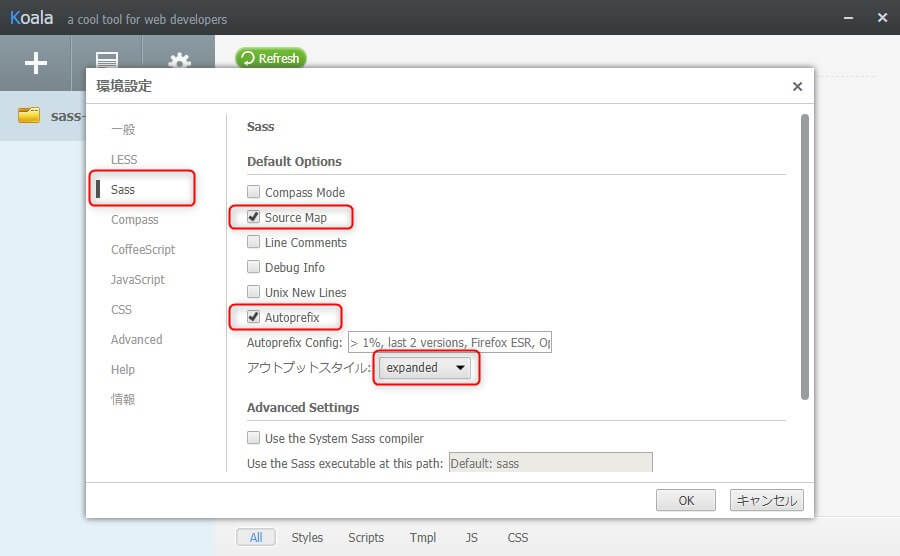
- 左上の歯車アイコンをクリック(環境設定)

Sass の 「Source Map」と「Autoprefix」にチェックを入れ、アウトプットスタイルを「expanded」に

「Source Map」 は、検証画面で Sass が確認できるようにするものです。
コンパイル時に「ファイル名.css.map」というファイルが自動で出来上がります。「Autoprefix」は、ベンダープレフィックスを自動的に付与したり削除してくれます。
アウトプットスタイル「expanded」は、Sass をコンパイルした後の、css の記述を「普通にCSSを書いた様に」します。
色々設定はいじれますが、とりあえずはコレで設定しておきます。
コンパイル先を設定する
Sass をコンパイルした時に、アウトプットする先を設定します。
※プロジェクトファイル内に、koala-config.jsonがある場合は、すでに設定されているので必要ありません。
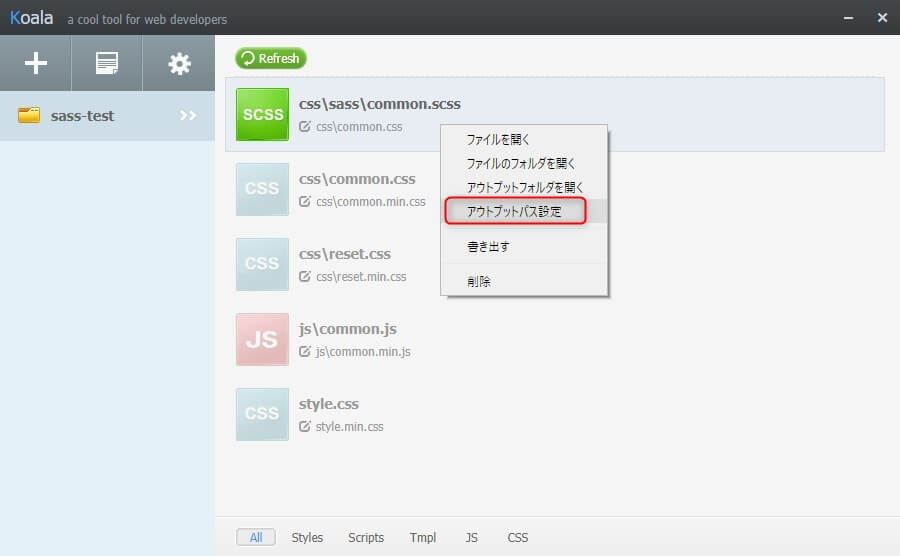
今回は、css/sass/common.scssをコンパイルすると、css/common.cssのファイルが上書きされるように設定します。
- scss ファイルを右クリックして、「アウトプットパス設定」から、
css/common.cssを選択
コレで、コンパイル先が設定できました。
Sass を記述する
後は、scss ファイルに Sass を記述していくだけです。
ファイルを更新すると、自動的にコンパイルが実行されます。