WordPressで記事を書いていると「ちょっとここだけ変更したい!」という時、結構ありますよね。
投稿画面のボタンでは思うように変えられない…
でもHTMLやCSSはよくわからない…
そんな非Webデザイナー&コーダーの方のために、コピペでサクッと使える記事の個別カスタマイズ方法をご紹介します!
画像の周りに隙間を作りたい!そんな時のHTMLカスタマイズ方法
第1回目のお題はこちら!

載せた画像の周りにもうちょっと隙間が欲しいな…という時、結構ありますよね。
今回は、この画像の周りに個別で隙間をつける方法を実践しながら、HTMLをカスタマイズする基本操作も学習していきたいと思います。
HTMLの構造について
カスタマイズする前に、HTMLの構造について簡単に解説します。
※HTMLについて少しでも知識のある方は飛ばしても大丈夫です!
WordPressの記事内に画像を追加し、テキストタブを選択してみてください。

すると、画像を入れた箇所にこのようなコードが書かれているはずです。
<img class="alignnone size-full wp-image-1122" src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" alt="" width="640" height="440" />
このコードは内に画像に関する情報が入ったHTMLタグです。
それぞれの情報は半角スペースで区切られ、情報の種類=”情報の内容”という形で記載されています。

たとえば、src=""を使うと表示する画像を設定することができ、ダブルクオーテーション(“)で囲った中に使用したい画像のURLを入れるとその画像を表示することができます。
HTMLの構造について
<imgから/>までが1枚の画像についての情報を入れる枠- この中には、画像の種類やサイズなどの情報を入れることができる
- 情報は情報の種類=”情報の内容”という形で記載する
- 情報同士は半角スペースで隙間を開けて並べる
こちらを覚えていれば大丈夫です。
画像にデザインの設定(CSS)を追加する
画像にデザインの設定を追加したい場合も、情報の種類=”情報の内容”の形で追加が可能です。
この場合はstyle=""というコードを追加します。
先程の画像にコードを追加してみました。
※style=""の前後には必ず半角スペースを入れるのを忘れないでください。
実際のコードで見るとこのようになります。
<img class="alignnone size-full wp-image-1122" src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" alt="" width="640" height="440" style="■■■" />
これで画像にデザインの変更を加える準備が完了しました。
画像にデザインの設定(CSS)を追加する
- 追加したい要素の中に
style=""を追加する - 追加したコードの前後には必ず半角スペースを入れる
簡単にまとめるとこのような形になります。
いよいよ本番!画像の上下左右に隙間を作る
お待たせしました!
ここからいよいよ、画像の周りに隙間を作る設定を入力していきます。
先ほど追加したstyle=""の中には、HTMLのデザインを制御するCSSというコードを入力することができます。
今回使用するのはmarginという種類のCSSです。

marginのサイズ指定はmargin:サイズ;という形で記載します。
サイズはpxや%などの単位が指定できます。
この形で記載すると、指定した要素の上下左右に隙間を作ることができます。
実際にサンプルを用意してみました。
marginを指定していない画像2枚


画像2枚にmargin:20px;を指定


<img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:20px" /> <img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:20px" />
上下左右に間隔ができたのがわかりますでしょうか?
画像に記載したコードはこのようになっています。

画像の上下左右に隙間を作る
- 要素内にstyle=”margin:希望サイズ;”を追加
- サイズはpxや%などの単位で指定ができる
実際に投稿画面のテキスト画面でコードを触って試してみてください。
上下左右の隙間をバラバラに設定することも可能!
「左右に余白は欲しいけど上下にはいらない…」
「画像の下にだけ余白をつけたい…」
という時もありますよね。
このmarginは、書き方によって上下左右の隙間をバラバラに設定することができるんです。

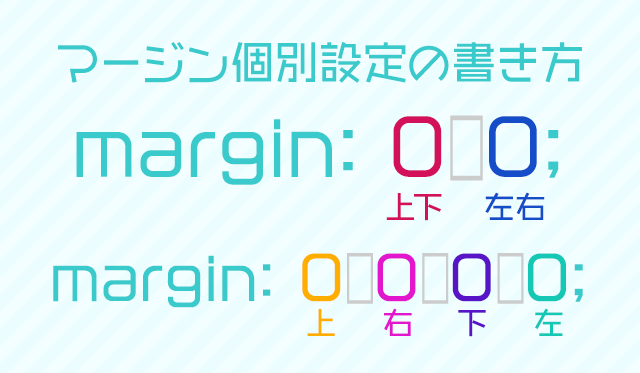
marginの個別設定は、上下と左右の2種類に分けて設定する書き方、上下左右それぞれに別の数値を入れて設定する書き方がよく使われます。
この場合、数字と数字の間には必ず半角スペースを入れるようにします。
たとえば、画像の上には隙間を作らず、画像の左右にだけ20pxの隙間を作りたい場合はこのようになります。
画像2枚にmargin:0 20px;を指定


<img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:0 20px" /> <img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:0 20px" />
先ほどの画像のmargin:20px;をmargin:0 20px;に変更しました。
逆に上下だけに20pxの隙間を付ける場合はmargin:20px 0;と指定します。
画像2枚にmargin:20px 0;を指定


<img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:20px 0" /> <img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:20px 0" />
最後に、画像の下にだけ20pxの隙間を作りたい場合はmargin:0 0 20px 0;と記載します。
4つの数字が並ぶとどれがどの場所か混乱してしまいがちなのですが、上から始まって時計回りの順番に適用されると覚えてしまいましょう。

先ほどの画像の下だけに20pxの隙間を入れてみます。
画像2枚にmargin:0 0 20px 0;を指定


<img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:0 0 20px 0" /> <img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:0 0 20px 0" />
今度はわかりやすいように、2枚のうち左の画像だけ左に20pxの隙間を設定してみました。
左の画像だけにmargin:0 0 0 20px;を指定


<img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin:0 0 0 20px" /> <img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" />
margin(隙間)の個別設定について
- marginは上下と左右、それぞれに別の数値を設定することが可能
- 更に上下左右バラバラの数値を設定することも可能
- 数字と数字の間は必ず半角スペースを入れる
- 数字の順番は上から時計回りに
慣れたらとても便利なので、頑張って覚えてみましょう。
一箇所だけ隙間をつけたい時のもっと簡単な書き方
要素の下にだけ隙間を作りたいのに、0がたくさんあってややこしい…
そんな時は、margin-topなどの個別指定用のCSSを使うことで簡単に書くことができます!

いまいち覚えづらい場合は、こちらの表からテキストをコピーして数値を入れ替えて使用してみてください。
| 名前 | 意味 | 記載例 |
|---|---|---|
| margin-top | 上に隙間を作る | margin-top:20px; |
| margin-bottom | 下に隙間を作る | margin-bottom:20px; |
| margin-left | 左に隙間を作る | margin-left:20px; |
| margin-right | 右に隙間を作る | margin-right:20px; |
2枚の画像の間に隙間を作りたい場合は、この書き方を使うとシンプルに設定することができます。
右の画像だけにmargin-left:20px;を指定


<img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" /> <img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin-left:20px;" />
style=""内のCSSは2つ以上並べることも可能です。
その場合、CSS同士の間には半角スペースを入れるようにしてください。
左の画像だけにmargin-left: 20px; margin-right: 20px;を指定


<img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" style="margin-left: 20px; margin-right: 20px;" /> <img src="https://iseed.jp/wp/wp-content/uploads/2019/10/1.png" />
個別設定用のmarginの書き方
- margin-topのように、名称を変えるとその場所だけに隙間を作ることが可能
- 個別設定用のマージンCSSは2つ以上並べて書くことも可能
- 2つ以上並べる場合は半角スペースで区切る
さいごに
要素の周りに隙間を作るCSS「margin」について説明してみました。
今回はimgタグをピックアップし解説しましたが、style=""のコードはaタグやdivタグなどにも使用が可能です。
※一部インラインと呼ばれる要素等にはmarginが正しく効かない場合があります
何度か使っているうちにきっと簡単に使えるようになるので、ぜひ試してみてください!

